本記事では、StreamlitのUIコンポーネントであるst.popoverの使い方を、基本から応用まで詳しく解説します。
st.popoverとは?
st.popoverは、クリックで開閉できるポップアップ領域を作成するためのコンポーネントです。
例えば、「詳細はこちら」ボタンを押すと、説明文やオプション設定がポップアップするようなUIを、非常に簡単に作れます。
これにより、画面をすっきりと保ちつつ、必要に応じて追加情報を表示できるようになります。
基本的な使い方
基本的なコード例です。
import streamlit as st
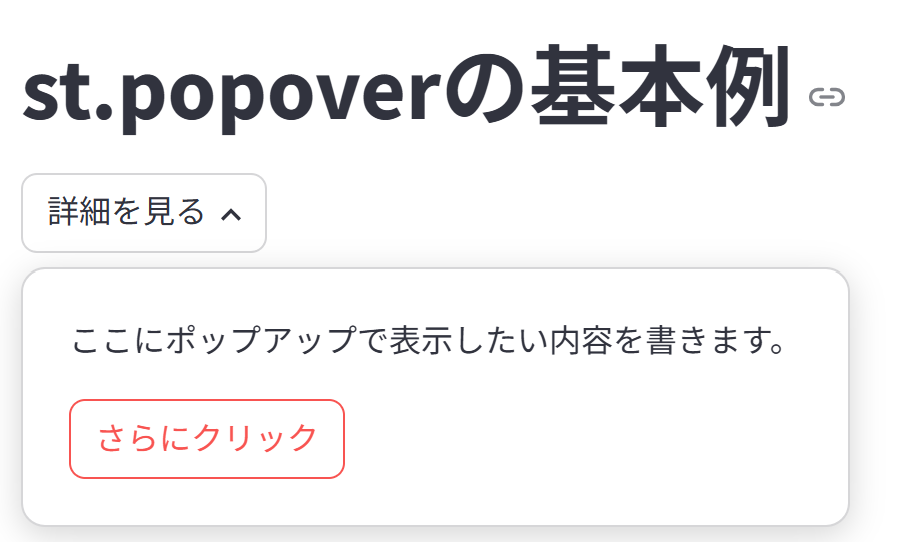
st.title("st.popoverの基本例")
with st.popover("詳細を見る"):
st.write("ここにポップアップで表示したい内容を書きます。")
st.button("さらにクリック")

with st.popover("ボタン名")と書くことで、クリック可能なボタンが作られます。withブロック内に記述した内容は、ボタンを押すとポップアップ内に表示されます。
ポップアップ内に複数の要素を入れる
st.popoverの中には、テキストだけでなく、ボタンやチェックボックスなど、他のStreamlitコンポーネントも自由に配置できます。
import streamlit as st
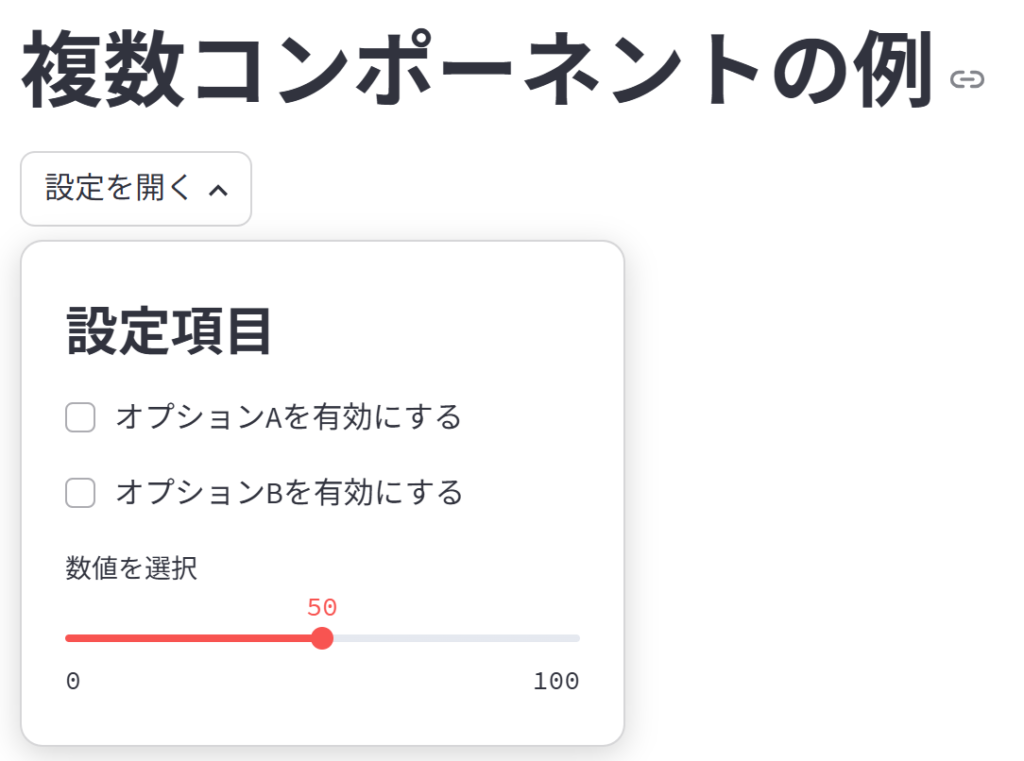
st.title("複数コンポーネントの例")
with st.popover("設定を開く"):
st.subheader("設定項目")
st.checkbox("オプションAを有効にする")
st.checkbox("オプションBを有効にする")
st.slider("数値を選択", 0, 100, 50)

st.checkboxやst.sliderなど、通常使うコンポーネントをそのまま置くだけです。- 使い方は通常のStreamlitの記述と同じです。
ポップアップのネスト
結論から言うと、ポップアップ内でさらにst.popoverを使うことも可能ですが、あまり推奨はされていません。
ユーザー体験を考えると、過度なネストは混乱を招きやすいため、基本は浅くシンプルにするのがおすすめです。
使用例 オプション設定パネル
例えば、グラフを表示する際に、細かいオプション設定をポップアップにまとめることができます。
import streamlit as st
import numpy as np
import pandas as pd
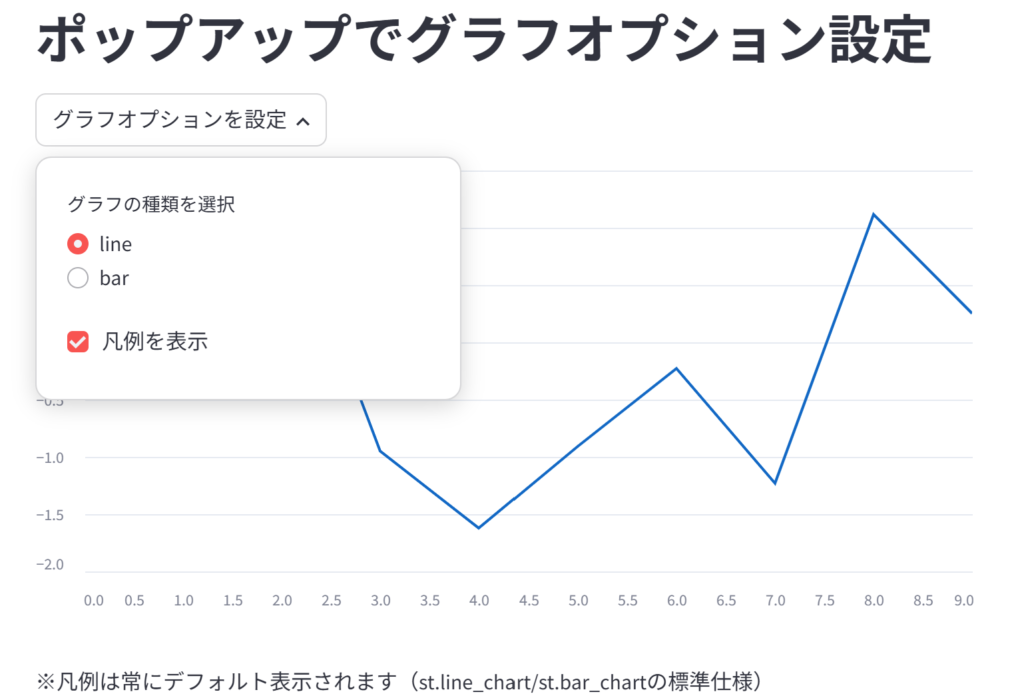
st.title("ポップアップでグラフオプション設定")
# データ作成
data = pd.DataFrame({
'x': np.arange(10),
'y': np.random.randn(10)
})
# デフォルト設定
chart_type = "line"
show_legend = True
# ポップアップ内でオプション設定
with st.popover("グラフオプションを設定"):
chart_type = st.radio("グラフの種類を選択", ["line", "bar"])
show_legend = st.checkbox("凡例を表示", value=True)
# グラフ表示
if chart_type == "line":
st.line_chart(data.set_index('x'))
else:
st.bar_chart(data.set_index('x'))
if show_legend:
st.write("※凡例は常にデフォルト表示されます(st.line_chart/st.bar_chartの標準仕様)")

- ユーザーが必要な時だけオプションを開けるので、画面がすっきり。
- グラフの種類などを動的に切り替えられるので、アプリがインタラクティブになります。
注意点
st.popoverはStreamlit 1.30.0以降で使えます。
古いバージョンでは動かないので注意しましょう。- モバイル端末では動作が異なることがあるため、アプリのテスト時にはスマホ表示も確認するのが安心です。
- 一度に大量のコンテンツを入れすぎないこと。
ポップアップは補助的な情報にとどめるのがコツです。