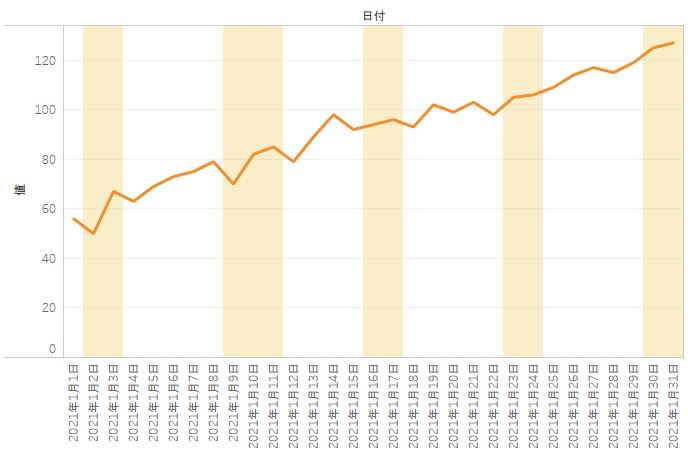
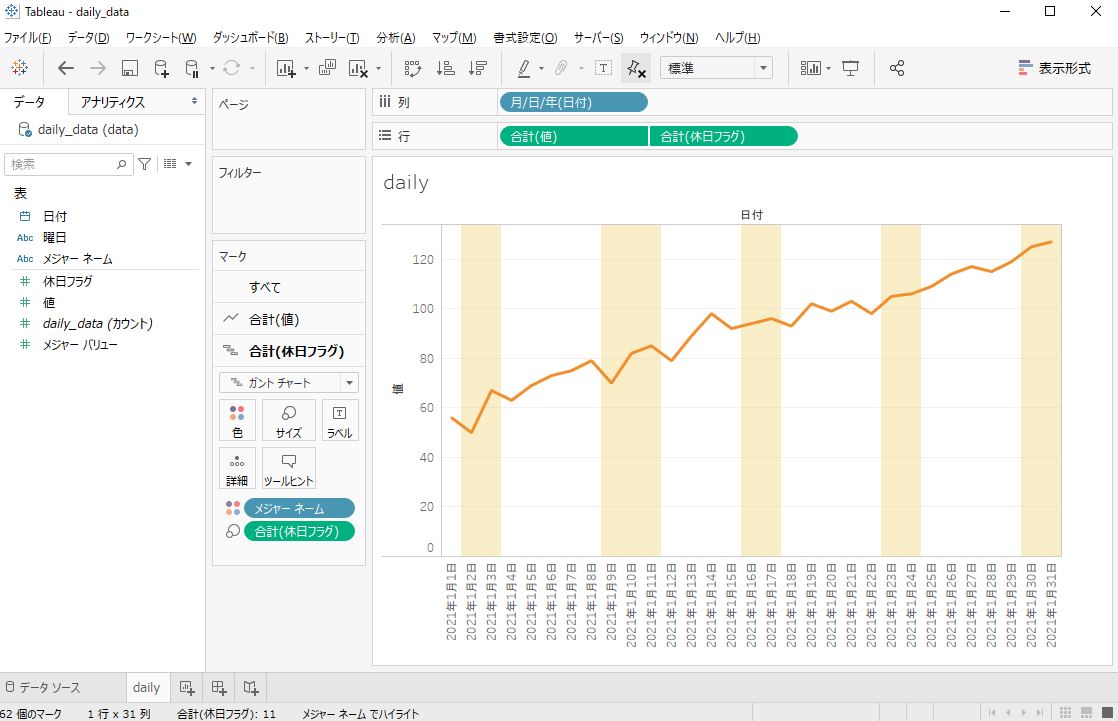
Tableauで日別データのグラフを作成した時に、一目見て特定の曜日(土日祝など)がわかるようにしたいことがあると思います。本記事では、日別データの折れ線グラフにおいて、土日祝の背景に色をつける方法を記載します。以下のグラフを作成してみます。

使用データ
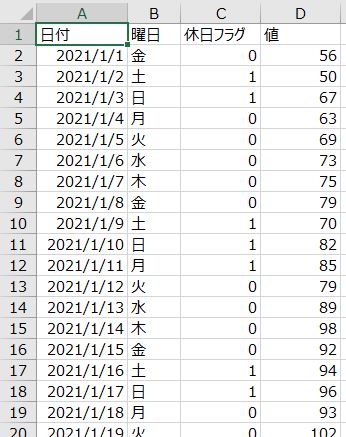
エクセルで”日付”、”曜日”、”休日フラグ”、”値”の4カラムをもつデータを作成しました。土日祝の場合には、休日フラグに1を設定しています。値に特に意味はありません。

休日フラグは、Tableau Prep等でデータソースのファイルに事前に設定しておく想定です。
今回は休日のフラグですが、背景色を変えたい日付のフラグを1にします。
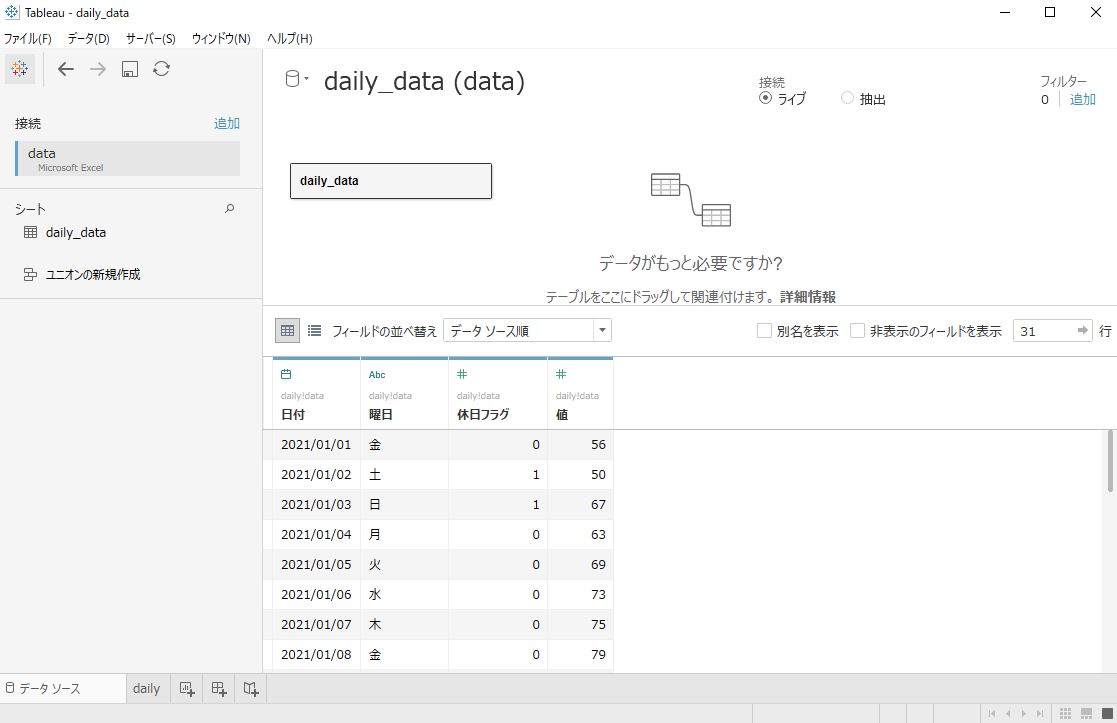
Tableauからファイルへの接続
Tableau Desktop(2020.4.1)から作成したエクセルファイルに接続します。

グラフ作成
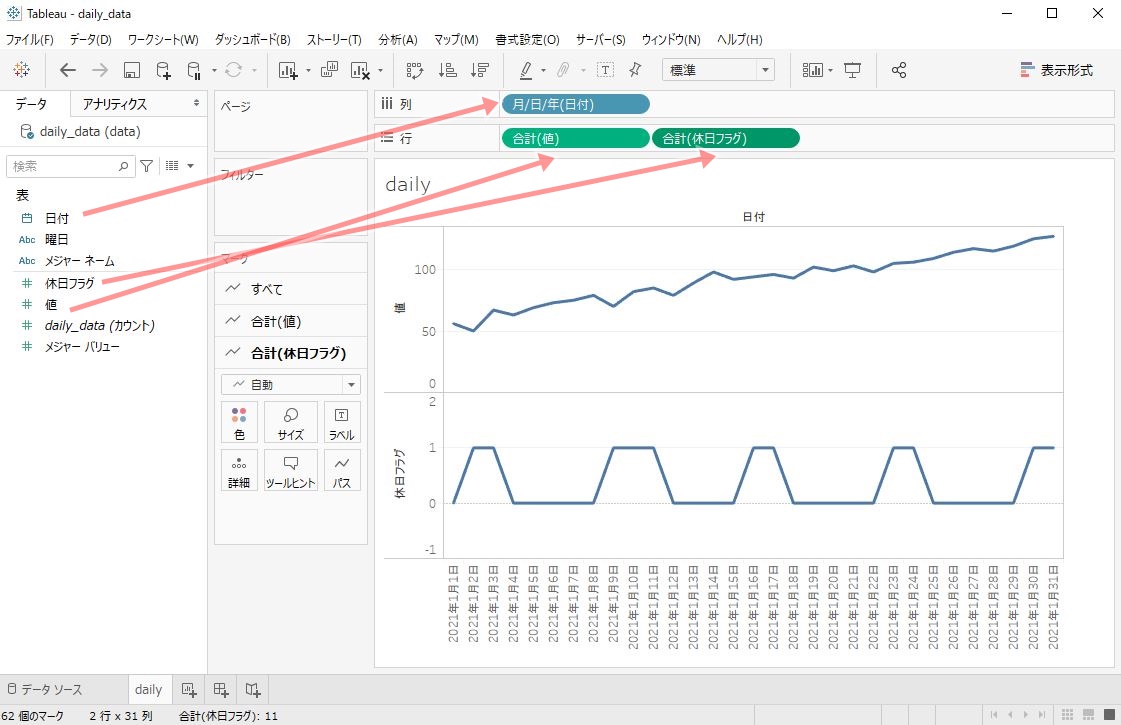
データの準備ができましたので、シートに移動してグラフを作成していきます。列シェルフに”日付”を設定し、行シェルフに”値”と”休日フラグ”を設定します。

※”日付”を「右クリック」し、「詳細」-「カスタム日付」で開くウィンドウ上で「詳細」を「年/月/日」に変更しました。
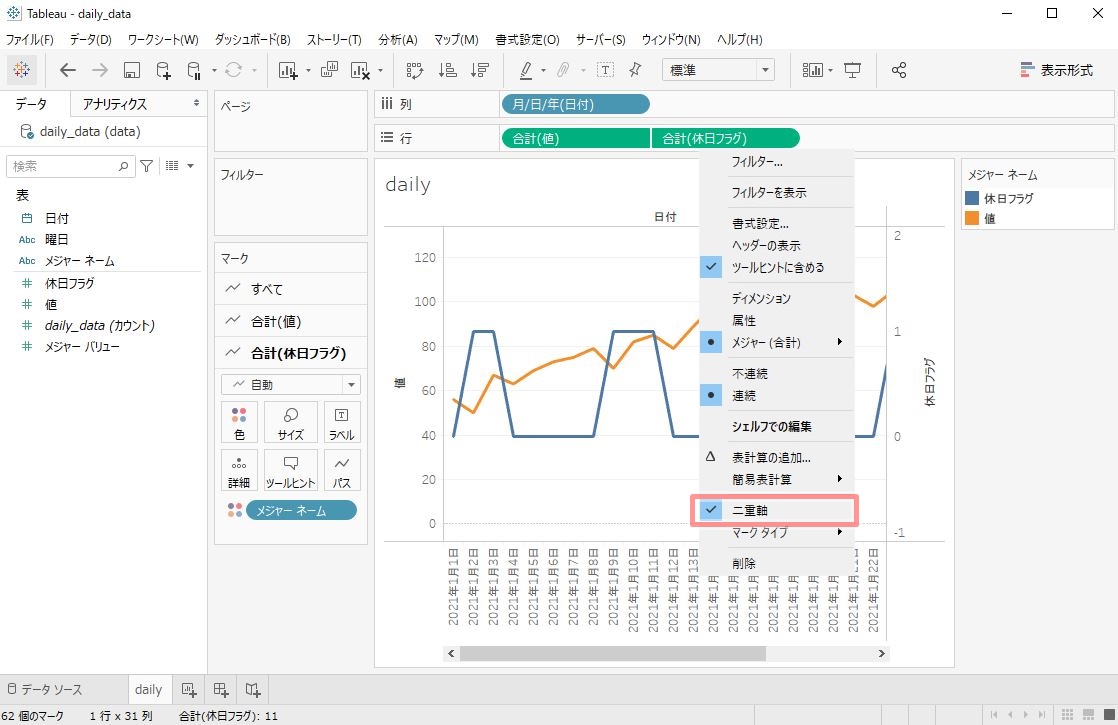
続いて、行シェルフに設定した”休日フラグ”を二重軸に変更します。

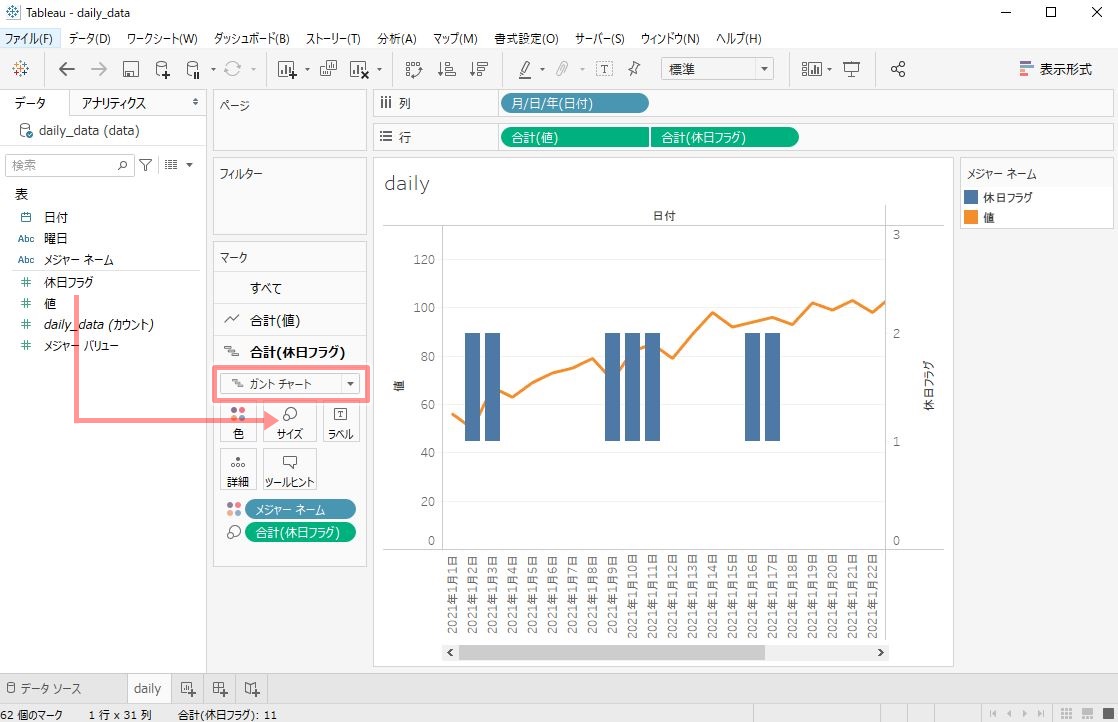
ここからポイントですが、「合計(休日フラグ)」のマークについて、タイプをガントチャートに変更し、”休日フラグ”をサイズに設定します。休日(土日祝)がサイズ1のガントチャートになります。

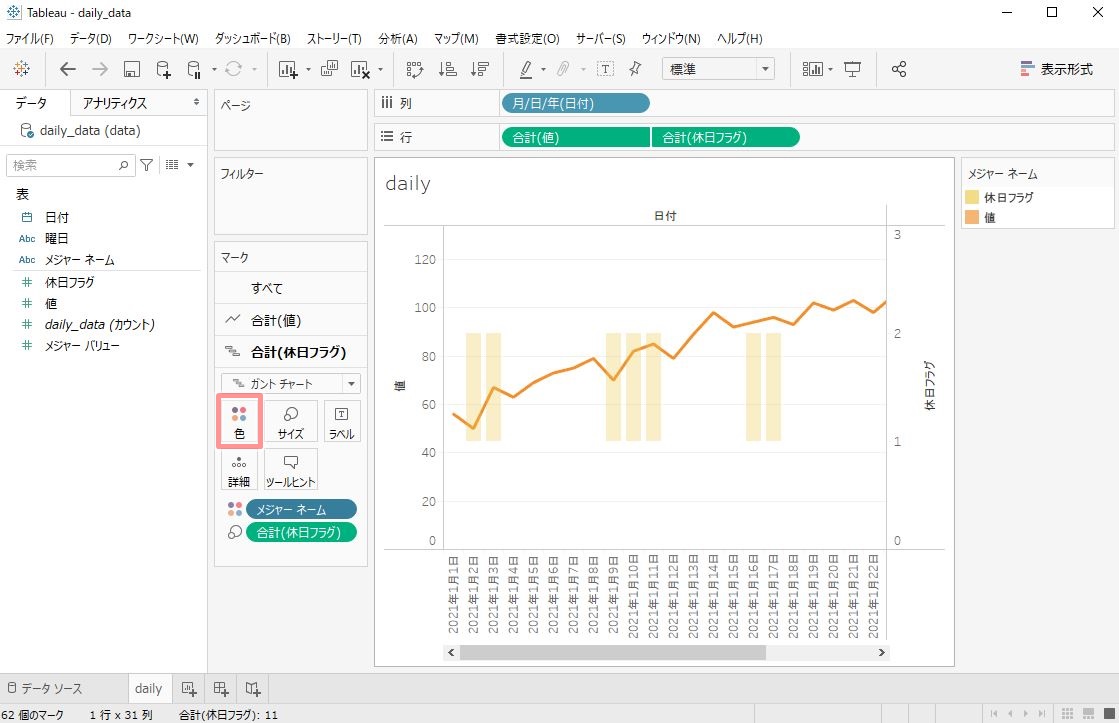
ガントチャートの「色」をクリックし、「不透明度」を30%に変更し、さらに「色の編集」をクリックして、”休日フラグ”に黄色のパレットを割り当てます。お好みで調整・変更してOKです。

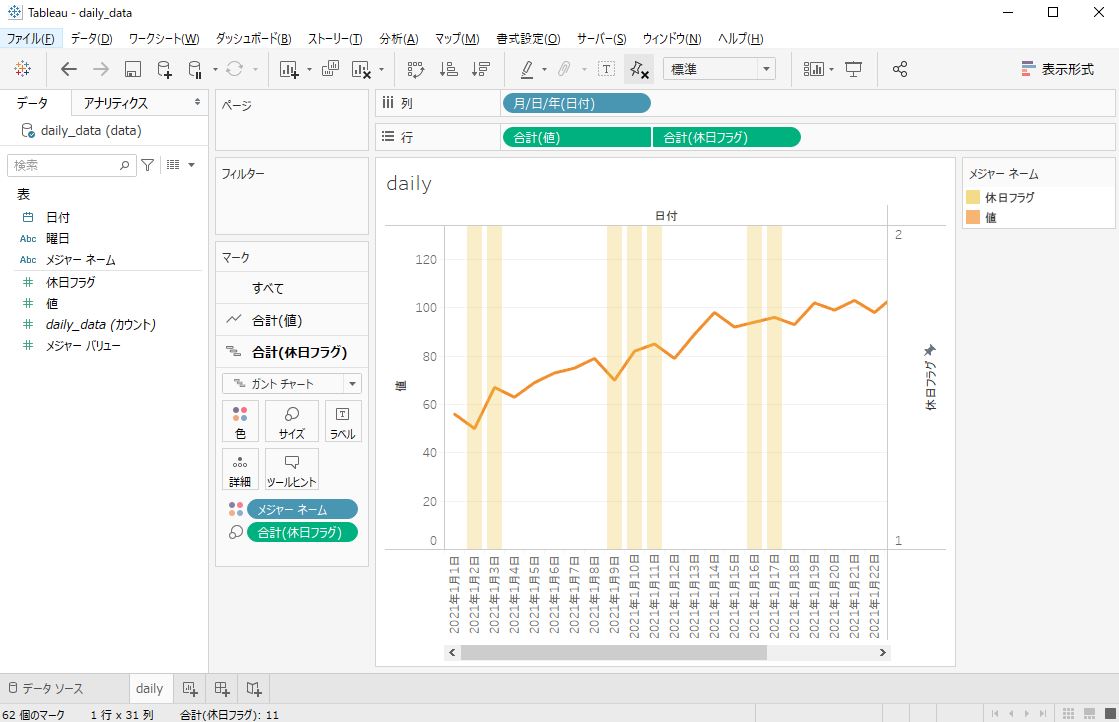
第2軸(休日フラグ)を右クリックし、「軸の編集」を開きます。「範囲」で「固定」を選択し、開始値を1に固定、終了値を2に固定します。


最後にグラフの体裁を整えるため以下の設定を行います。
- ガントチャートの「サイズ」を最大に設定
- 第2軸(休日フラグ)を右クリックし「マークを背面に移動」をクリック
- 第2軸(休日フラグ)を右クリックし「ヘッダーの表示」をクリックしてチェックを外す
- 凡例を非表示にする

まとめ
やや力技ですが、特定の曜日の背景色を変更できました。もう少しスマートにできる方法があれば、また記事にしたいと思います。
Tableau おすすめ書籍
つまづきやすいポイントの紹介などしてくれています。
Pythonによる機械学習とTableauの連携まで学べます。





