OpenAIのAPIを利用したStreamlitのチャットアプリをAzure App Serviceにデプロイしてみます。
Webアプリの作成、アプリケーション設定、デプロイの設定を行う手順を記載し、最後に実際にデプロイを行って動作確認します。
ローカルGit(Azure上のGit)に手動デプロイする方法で行いました。なお、最低限の設定でのデプロイ方法の記載になりますので、セキュリティ対策等は別途行ってください。
デプロイ対象アプリケーション
以前記事にした、ストリーミング応答を実装したアプリケーションをデプロイしてみました。
Webアプリの作成
サービスから「App Service」を選択します。

「作成」→「Webアプリ」と進みます。

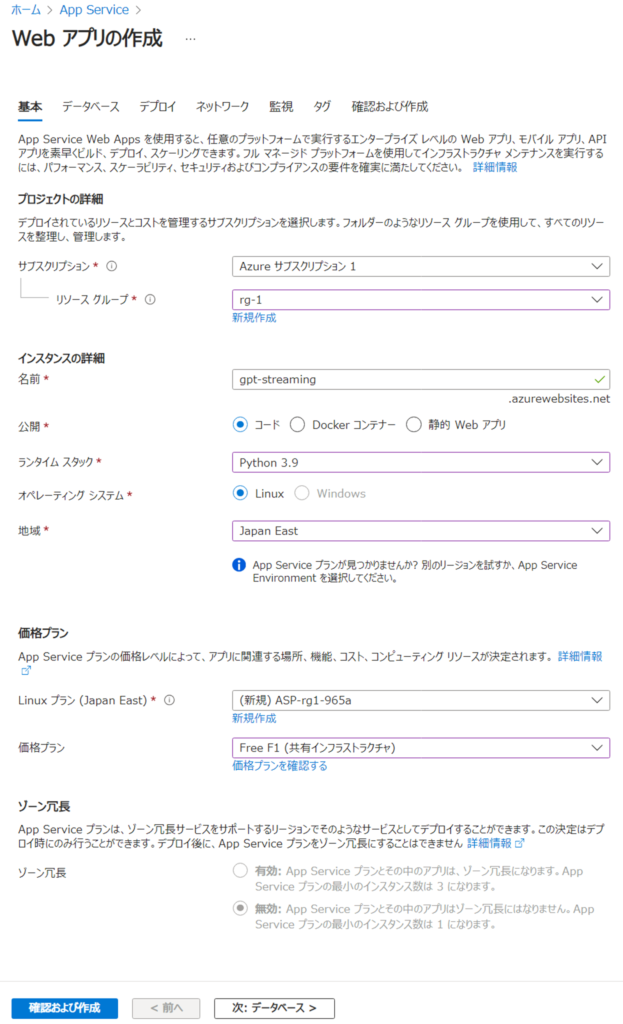
アプリケーションにあわせて、「基本」タブの設定をします。
今回は無料プランにしています。
設定したら「確認および作成」をクリックします。

以下のとおり、設定内容が表示されるため「作成」をクリックします。

デプロイ完了のメッセージが表示されました。

構成
次に、メニューの「構成」をクリックし、「アプリケーション設定」を行います。
「新しいアプリケーション設定」から、OPENAI_API_KEYにOpenAIのAPIキーを設定しておきます。
もう一つ、SCM_DO_BUILD_DURING_DEPLOYMENTに1を設定し、ビルドオートメーションを有効にしておきます。

環境変数については、以下のページをご参照ください。

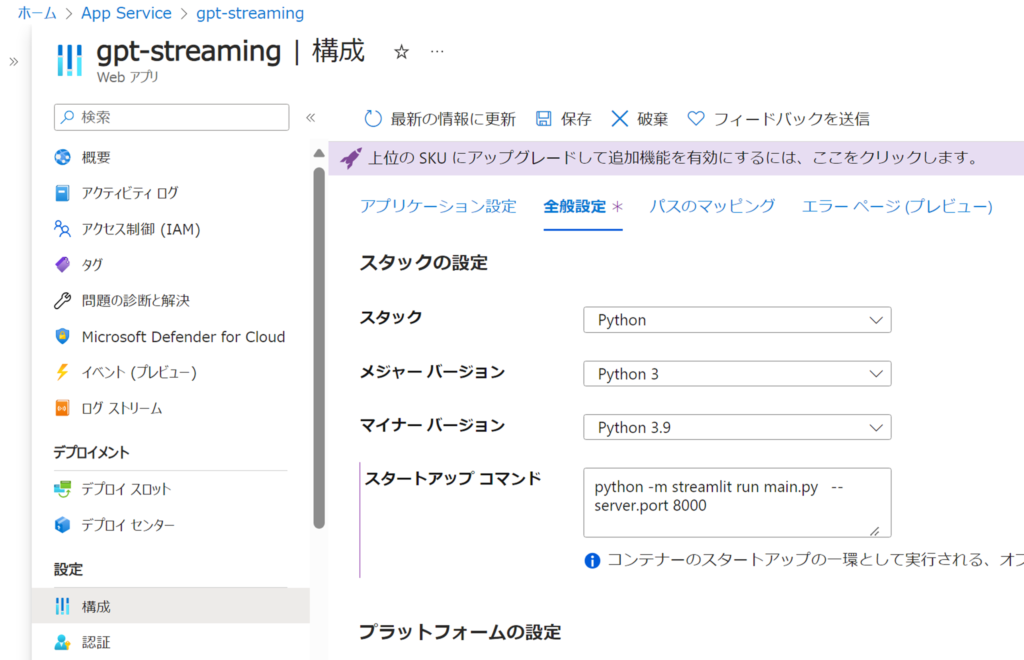
続いて「全般設定」から、Streamlitのスタートアップコマンドを入力しておきます。

アプリケーション設定は以上です。
2024/5/26 追記
ポート番号は環境変数から取得した方がよいとの情報がありました。
$PORTと書きます。
今回の例ですと、以下のコマンドになります。
python -m streamlit run main.py –server.port $PORT
デプロイセンター
続いてデプロイの設定を行います。
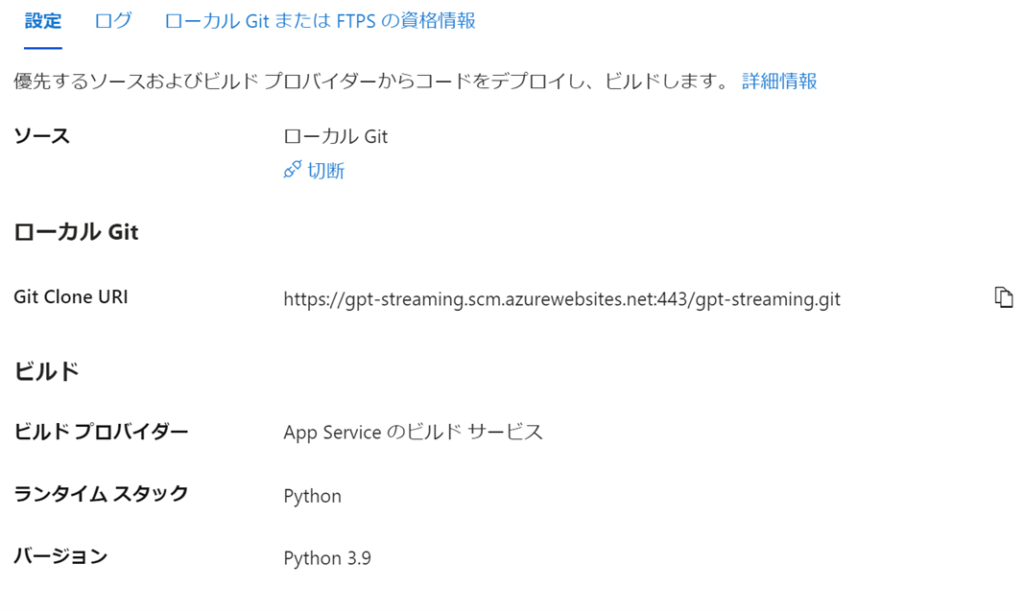
メニューの「デプロイデンター」をクリックし、「設定」タブの「ソース」で「ローカルGit」を選択します。「ブランチ」欄を見ると分かりますが、masterブランチにプッシュすると公開されます。

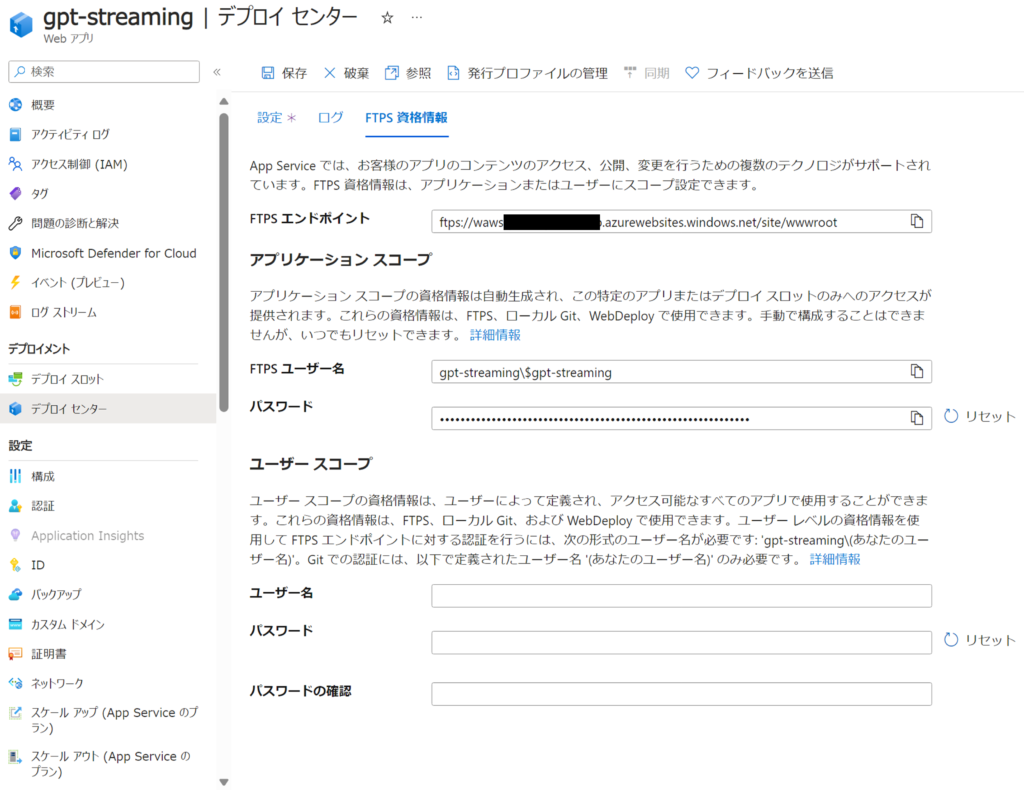
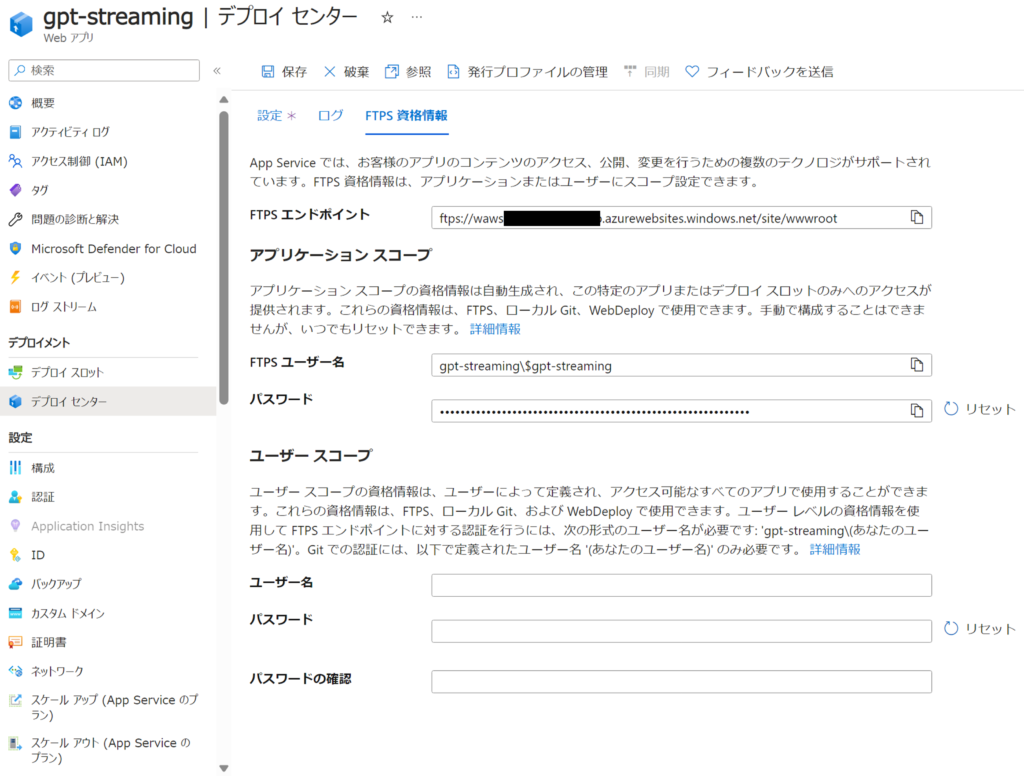
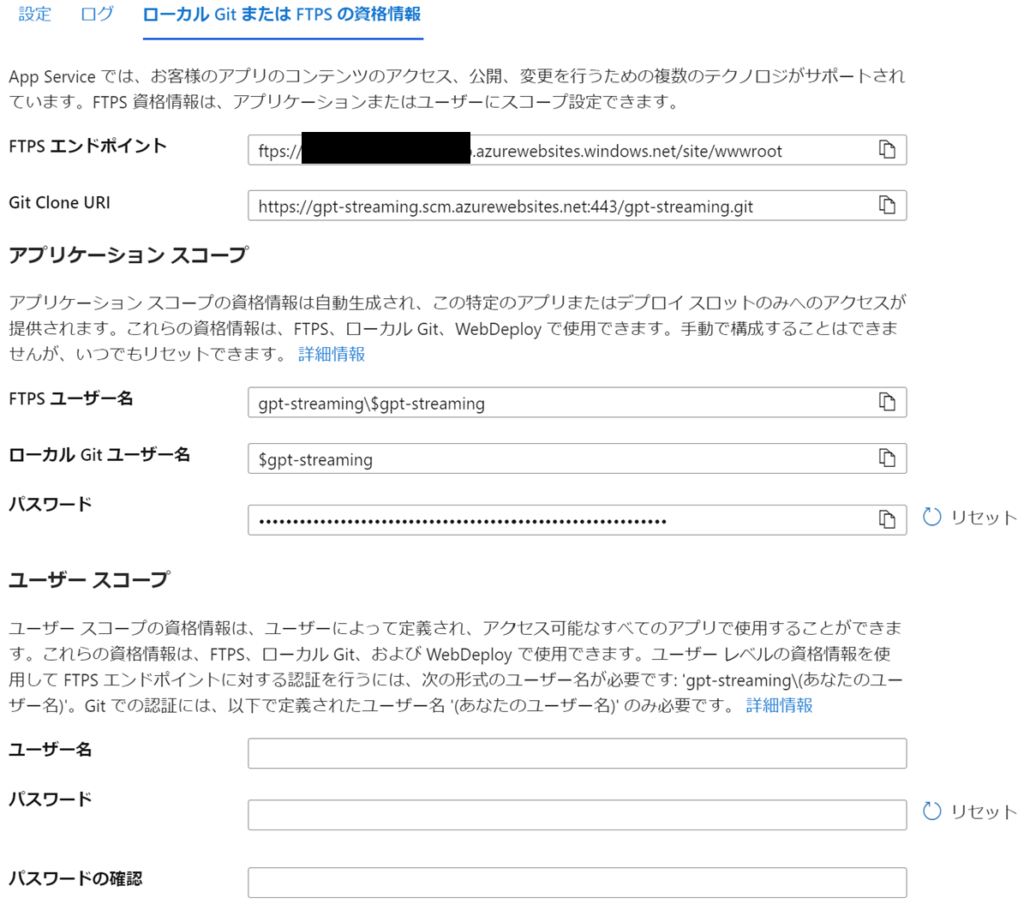
「FTPS資格情報」は以下のようになっています。

「保存」をクリックします。

保存後、以下のようにGit Clone URIが表示されます。

以下のGit Clone URI、ローカルGitユーザー名、パスワードは、プッシュするときに使用します。

以上で設定は終わりましたので、デプロイしてみます。
デプロイ
PyCharmからプッシュしてみます。
Gitでプッシュできれば何でもOKです。
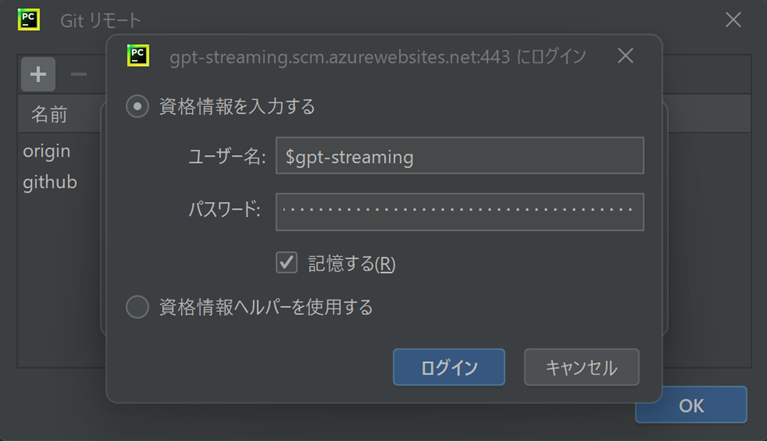
先ほどのローカルGitユーザー名、パスワードをGit Clone URIに接続します。

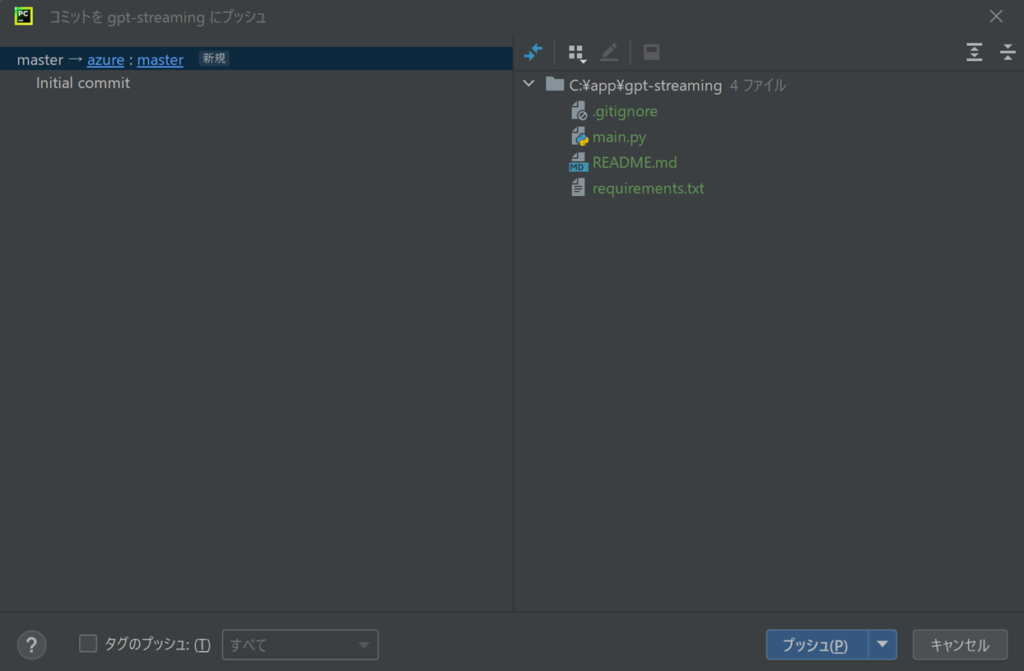
masterブランチにプッシュします。PyCharm上で、azureという名前を付けておきました。

プッシュするとrequirements.txtの記載のとおり、ライブラリをインストールしてくれます。
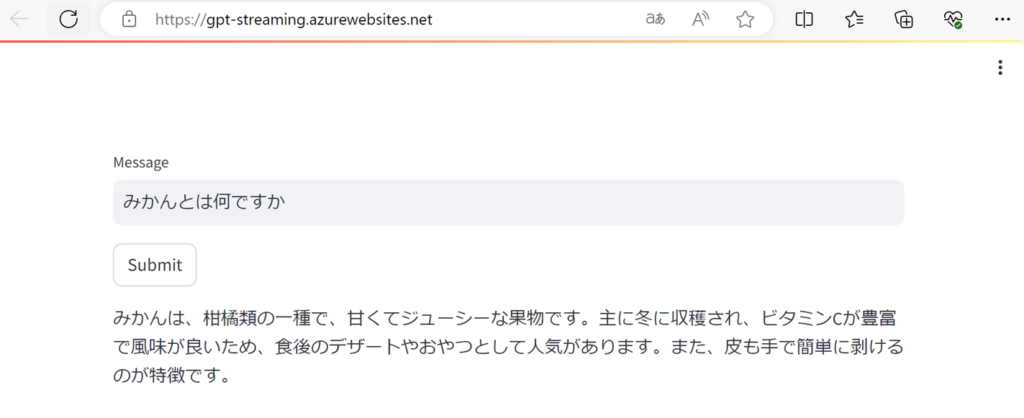
プッシュが完了したら、以下の「既定のドメイン」に接続します。

以下のとおり、無事に画面が表示され、GPT-4からの応答が出力されました。

補足
App Serviceのメニューの「ネットワーク」の「公衆ネットワークアクセス」から、IPアドレスを制限して確認を行いましたので、公開はしておりません。
おわりに
事前知識がなかったため、少し手間取る箇所もありましたが、一度把握すると簡単に公開できます。Azureのネットワークやセキュリティ面の設定なども今後記事にしていければと思います。




