Streamlitでインタラクティブなデータ表示を行いたいとき、標準のst.dataframe関数に加えて、より高機能なAgGridを使用すると便利です。
AgGridを使用することで、ソート、フィルタリング、編集などの高度なデータ操作が可能になります。
StreamlitでAgGridを使う方法を簡単にまとめます。
AgGridとは?
AgGridは、リッチなデータテーブルを作成できるライブラリです。
Streamlitでは、streamlit-aggridという拡張モジュールを用いて簡単に組み込むことができます。
このライブラリを使用することで、Excelのような体験をWeb上で提供できます。
インストール
AgGridを使用するために、まずstreamlit-aggridをインストールします。以下のコマンドを使用してください。
pip install streamlit-aggridテーブルが表示されない場合は、Streamlitを最新バージョンに上げてみてください。
本記事の動作確認は以下のバージョンで行いました。
streamlit:1.39.0
streamlit-aggrid:1.0.5
基本的な使用例
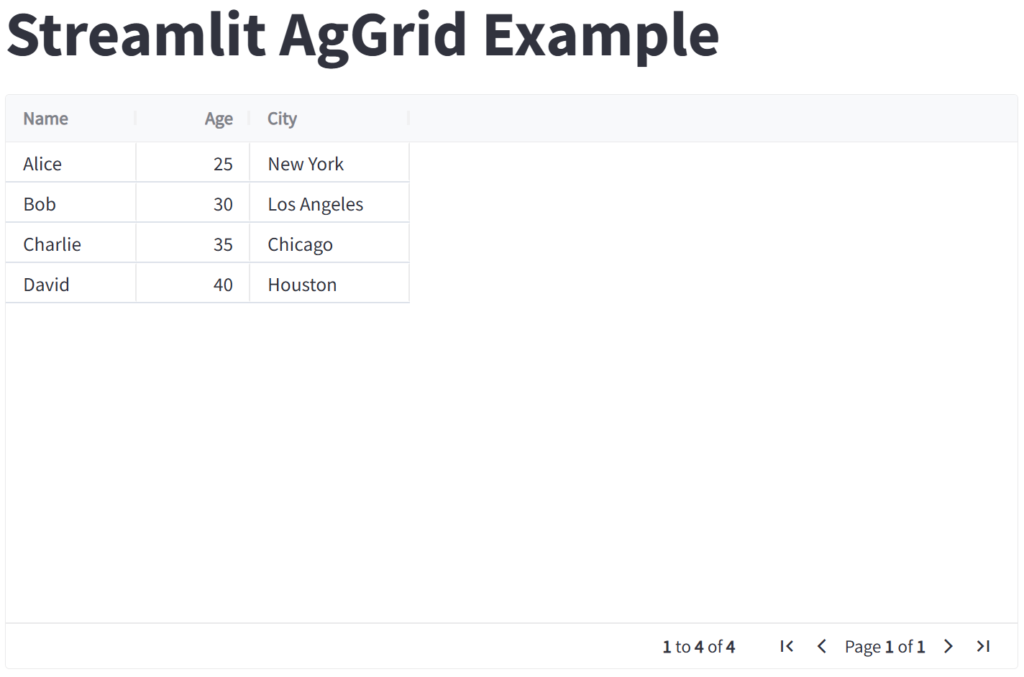
StreamlitでAgGridを実装する基本的な方法を見てみましょう。
import streamlit as st
import pandas as pd
from st_aggrid import AgGrid
from st_aggrid.grid_options_builder import GridOptionsBuilder
# サンプルデータフレームの作成
data = pd.DataFrame({
'Name': ['Alice', 'Bob', 'Charlie', 'David'],
'Age': [25, 30, 35, 40],
'City': ['New York', 'Los Angeles', 'Chicago', 'Houston']
})
st.title("Streamlit AgGrid Example")
# GridOptionsのビルダーを使用して設定をカスタマイズ
builder = GridOptionsBuilder.from_dataframe(data)
builder.configure_pagination(paginationAutoPageSize=True) # ページネーションの設定
builder.configure_default_column(editable=True, groupable=True) # 列を編集可能にする
grid_options = builder.build()
# AgGridの表示
AgGrid(data, gridOptions=grid_options)
AgGridのオプション
AgGridには多くのカスタマイズオプションがあります。
以下にいくつかの一般的なオプションを紹介します。
- ソート・フィルタリング
builder.configure_default_column(sortable=True, filter=True)で各列をソート可能・フィルタリング可能に設定できます。 - 編集可能
builder.configure_default_column(editable=True)で列を編集可能にします。 - 選択モード
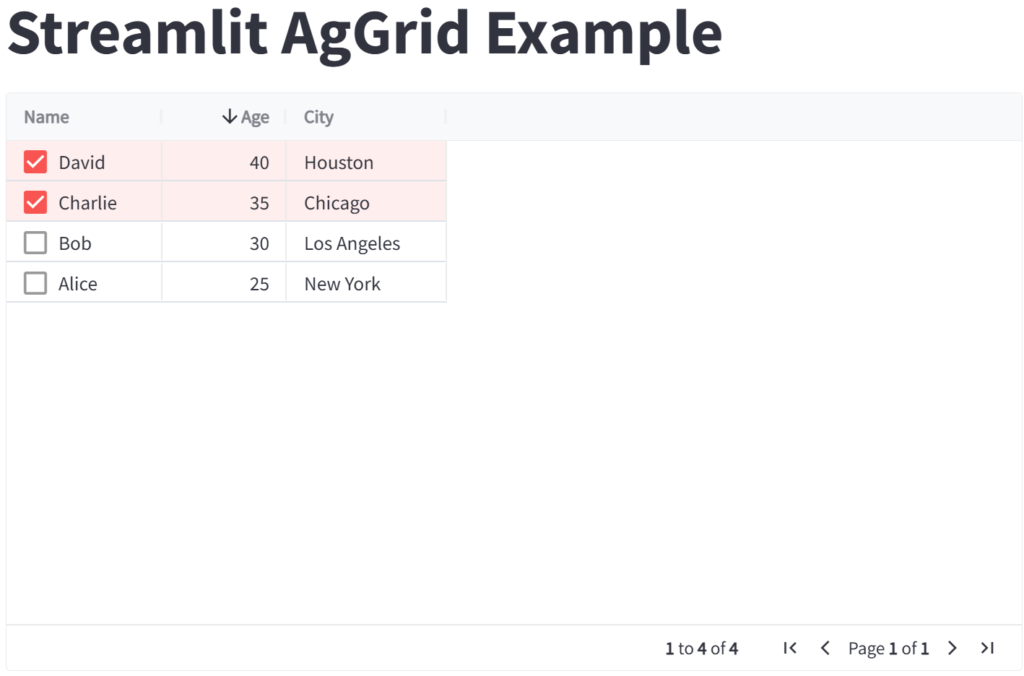
builder.configure_selection('multiple', use_checkbox=True)で複数行選択を有効にし、チェックボックスを表示させることができます。 - ページネーション
builder.configure_pagination(paginationAutoPageSize=True)でページネーションを自動的に設定します。
全てのオプションを設定した場合の画面は、以下のとおりです。

編集結果の取得
AgGridで編集されたデータを取得する方法も重要です。
編集されたデータはAgGrid関数の戻り値として返されます。
response = AgGrid(data, gridOptions=grid_options, editable=True)
edited_data = response['data']
st.write("Edited Data:")
st.dataframe(edited_data)このコードを追加することで、ユーザーがテーブルを編集した後にその結果を取得して表示できます。
For Trial Use Onlyメッセージを非表示にする方法
AgGridを使用したStreamlitアプリをAzure App Serviceにデプロイしたところ、AgGridの表示時に「For Trial Use Only」というメッセージが数秒表示されました。
以下のとおり、enable_enterprise_modules=False を指定したところ、表示されなくなりました。
response = AgGrid(
data,
gridOptions=grid_options,
editable=True,
enable_enterprise_modules=False
)無料版として、使用するための指定のようです。
まとめ
StreamlitでAgGridを使用することで、データの表示がインタラクティブかつユーザーフレンドリーになります。簡単なコード追加でアプリケーションの利便性が向上します。