FlaskでREST APIを作成するサンプルコードと、Chrome(Talend API Tester)でのテスト方法をメモしておきます。
サンプルコード
以下のコードは、Flaskを使用して簡単なREST APIを作成するためのものです。
from flask import Flask, jsonify, request
app = Flask(__name__)
# 仮のデータを持つ簡単なデータベースの代わり
products = [
{'id': 1, 'name': 'スマートフォン', 'price': 50000},
{'id': 2, 'name': 'タブレット', 'price': 70000},
]
# 全商品を取得するエンドポイント
@app.route('/products', methods=['GET'])
def get_products():
return jsonify({'products': products})
# 特定の商品を取得するエンドポイント
@app.route('/products/<int:product_id>', methods=['GET'])
def get_product(product_id):
product = next((product for product in products if product['id'] == product_id), None)
if product is not None:
return jsonify(product)
else:
return jsonify({'message': 'Product not found'}), 404
if __name__ == '__main__':
app.run(debug=True)
以下にコードの内容を記載します。
Flaskのインポート
from flask import Flask, jsonify
ここで、Flaskクラス、jsonify関数をFlaskフレームワークからインポートしています。
Flaskクラスはアプリケーションを作成し、実行するために必要です。
jsonify関数はPythonの辞書やリストをJSON形式のレスポンスに変換するために使います。
Flaskアプリケーションの作成
app = Flask(__name__)
この行で、Flaskのインスタンスを作成しています。__name__は現在のファイルを指し、Flaskにアプリケーションの起点を教えます。
仮のデータベース
products = [
{'id': 1, 'name': 'スマートフォン', 'price': 50000},
{'id': 2, 'name': 'タブレット', 'price': 70000},
]
ここでは、実際のデータベースの代わりにPythonのリストを使っています。
各商品は辞書で表され、id、name(名前)、price(価格)のキーを持っています。
エンドポイントの定義
全商品を取得するエンドポイント
@app.route('/products', methods=['GET'])
def get_products():
return jsonify({'products': products})
この関数は/productsというURLに対するGETリクエストを処理します。
ここでは、先に定義したproductsリストをJSON形式でクライアントに返します。
jsonify関数がレスポンスをJSON形式に変換しています。
@app.route('/products/<int:product_id>', methods=['GET'])
def get_product(product_id):
product = next((product for product in products if product['id'] == product_id), None)
if product is not None:
return jsonify(product)
else:
return jsonify({'message': 'Product not found'}), 404
特定の商品を取得するエンドポイント
@app.route('/products/<int:product_id>', methods=['GET'])
def get_product(product_id):
product = next((product for product in products if product['id'] == product_id), None)
if product is not None:
return jsonify(product)
else:
return jsonify({'message': 'Product not found'}), 404
この関数は、/products/<product_id>のパターンにマッチするULに対するGETリクエストを処理します。
URLの<int:product_id>部分は、URLから商品IDを抽出し、それを整数としてget_product関数のproduct_id引数に渡すために使われます。
関数内では、リクエストされたIDに対応する商品を探し、見つかればその商品のデータをJSON形式で返します。
商品が見つからなければ、404ステータスコード(Not Found)とエラーメッセージを返します。
アプリケーションの実行
if __name__ == '__main__':
app.run(debug=True)
この部分は、スクリプトが直接実行された場合にのみ、Flaskアプリケーションを起動します。
debug=Trueは開発中に有用なデバッグ情報を提供しますが、本番環境では使用しない方が良いです。
Chrome(Talend API Tester)でのテスト
拡張機能の追加
Talend API Testerは、ブラウザ上でAPIを実行できるツールです。
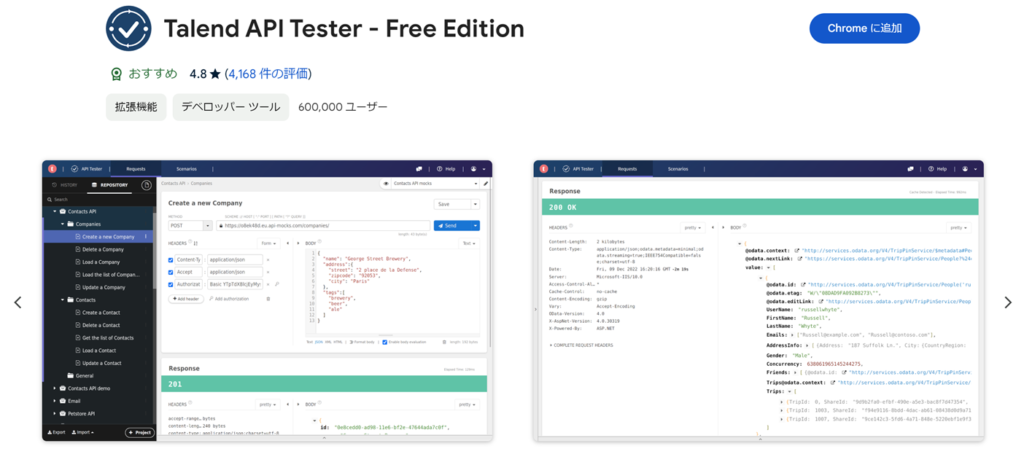
Talend API Tester – Free Edition (google.com) からChromeの拡張機能を追加できます。
以下の画面が表示されたら「Chromeに追加」をクリックします。

APIのテスト
あらかじめFlaskのサンプルコードを実行します。
ローカルサーバーが、http://127.0.0.1:5000(http://localhost:5000)で立ち上がると思います。
拡張機能を追加したChromeのアドレスバーの右隣にある、下図のマークをクリックします。

以下のとおり表示されますので、Talend API Testerをクリックします。

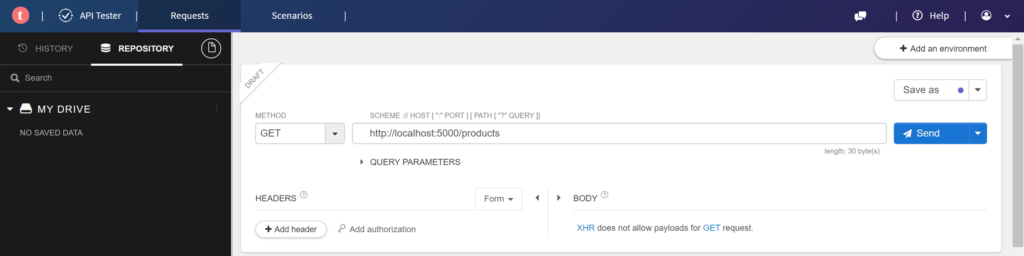
以下の画面が表示されますので、URL(ここでは http://localhost:5000)を入力し、Sendボタンをクリックします。。

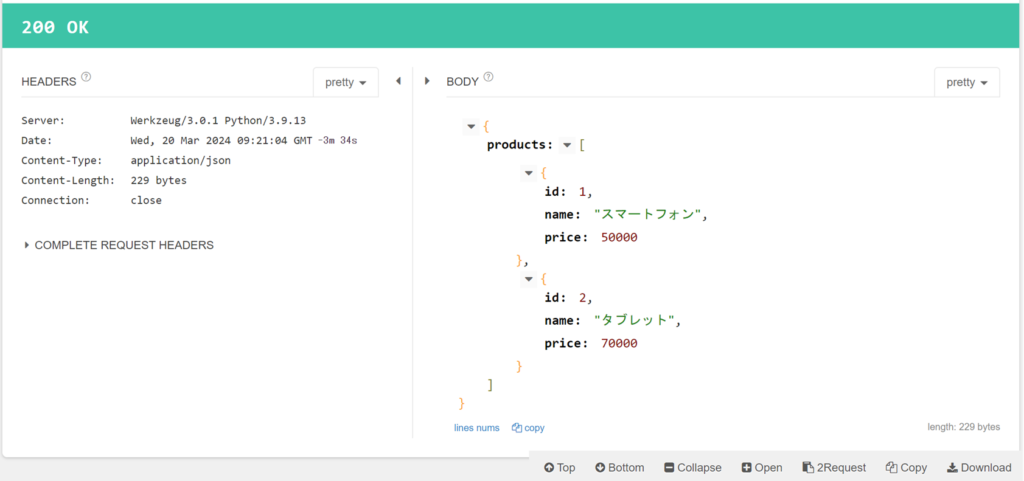
応答が表示されます。
JSON形式で応答が取得できました。

おわりに
Flask簡単なAPIをサクッと作成できます。
また、開発したAPIに限らず、Talend API TesterでAPIの疎通確認、テストなど簡単にできます。