StreamlitはWebアプリケーションを簡単に構築できるPythonライブラリです。
アプリケーションのアイコンを設定することは、プロジェクトの個性を高めるために役立ちます。
アイコンの設定方法
Streamlitでは、アプリケーションの「ページ設定(page config)」を通じて、タイトルやアイコンをカスタマイズできます。
この設定は、st.set_page_config関数を使用して行います。
基本的なコード例
以下は、アプリケーションのアイコンとタイトルを設定するシンプルな例です。
import streamlit as st
# ページ設定
st.set_page_config(
page_title="My App", # タイトル
page_icon="🎉", # アイコン(絵文字)
layout="centered", # レイアウト
initial_sidebar_state="expanded" # サイドバーの初期状態
)
# アプリケーション内容
st.title("Welcome to My App")
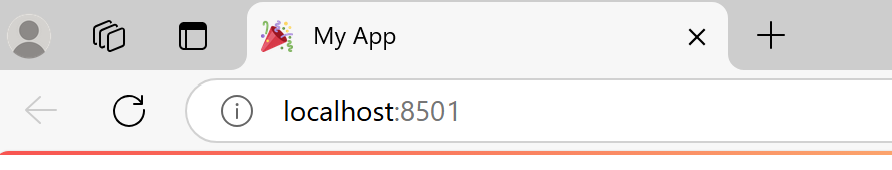
st.write("このアプリでは、アイコンを設定しています!")以下のように表示されます。

page_iconの設定方法
絵文字を使用
絵文字をそのまま文字列として指定できます。
st.set_page_config(page_icon="🎉") # クラッカーの絵文字ローカル画像ファイルを使用
画像ファイル(例: PNG, JPG)を使用してアイコンを設定することも可能です。
page_iconにはファイルパスを指定します。
st.set_page_config(page_icon="icon.png")この場合、icon.pngはPythonスクリプトと同じディレクトリに存在する必要があります。
URLで指定
Web上の画像を指定することも可能です。
st.set_page_config(page_icon="https://example.com/icon.png")その他のset_page_configオプション
st.set_page_configでは、アイコン以外にもさまざまな設定が可能です。
page_title
アプリケーションのタイトルを設定します。layout
レイアウトを設定します。"centered"(デフォルト): コンテンツが中央に配置されます。"wide": コンテンツが横幅いっぱいに広がります。
initial_sidebar_state
サイドバーの初期状態を設定します。"expanded": サイドバーを展開した状態で表示。"collapsed": サイドバーを折りたたんだ状態で表示。
以下、コード例です。
st.set_page_config(
page_title="My Streamlit App",
page_icon="✨", # キラキラの絵文字
layout="wide",
initial_sidebar_state="collapsed"
)注意点
st.set_page_configはスクリプトの最初で呼び出す必要があります- ローカル画像ファイルを使う場合、ファイルパスが正しいことを確認してください。
- 大きな画像を指定しても、自動でアイコンサイズにリサイズされます。
まとめ
Streamlitでは、st.set_page_configを使用することで、簡単にアイコンを設定できます。絵文字、ローカル画像、URLから選択できるため、用途に応じて柔軟に設定可能です。