Streamlitは、シンプルなコードでインタラクティブなWebアプリを作成できるPythonフレームワークです。
中でも、Sidebarはアプリの操作性を向上させる便利な機能です。
Sidebarの基本的な使い方
Sidebarは、Streamlitアプリに追加のナビゲーションやオプションを提供するための領域です。
通常のUI要素をSidebarに配置するには、st.sidebarを使用します。
基本的な構文
import streamlit as st
# Sidebarに要素を追加
st.sidebar.title("Sidebarのタイトル")
option = st.sidebar.selectbox(
'選択してください:',
['オプション1', 'オプション2', 'オプション3']
)
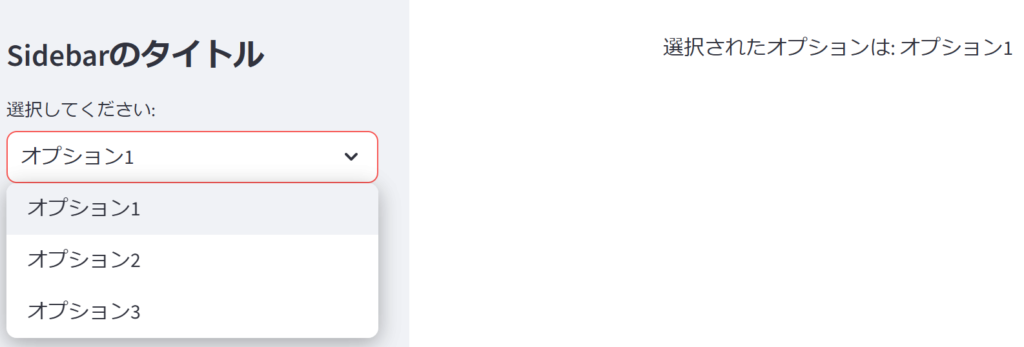
st.write(f'選択されたオプションは: {option}')このコードは、Sidebarにタイトルを表示し、選択ボックスを配置します。
選択肢の選択に応じて、メインのコンテンツに結果が表示されます。

Sidebarを使った複数のウィジェット配置
Sidebarは複数のUIウィジェットを簡単に配置でき、ユーザーインタラクションの幅を広げます。
たとえば、入力フィールドやスライダーをSidebarに配置してアプリの操作を行う方法を見てみます。
複数のウィジェット配置
import streamlit as st
# Sidebarにテキスト入力とスライダーを追加
name = st.sidebar.text_input("名前を入力してください")
age = st.sidebar.slider("年齢を選択してください", 0, 100, 25)
# 入力されたデータをメインエリアに表示
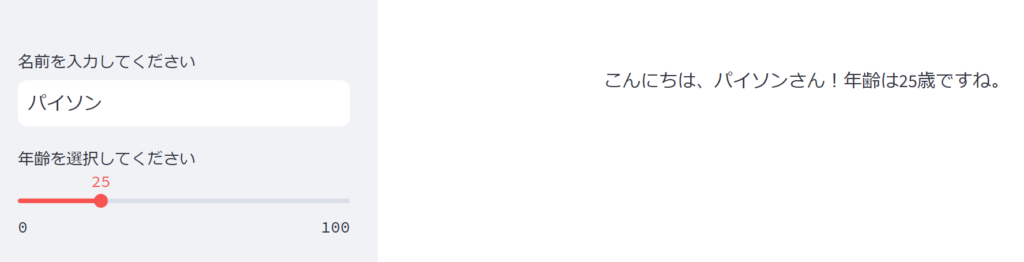
st.write(f"こんにちは、{name}さん!年齢は{age}歳ですね。")アプリのメインコンテンツを維持しつつ、Sidebarでパラメータの調整が可能になります。

Sidebarを活用したアプリのナビゲーション
Sidebarは、アプリ内のセクションを切り替えるナビゲーション要素としても活用できます。
これにより、複数のページや機能を持つアプリを簡単に構築できます。
ナビゲーションを追加する
import streamlit as st
# Sidebarで選択肢を追加
section = st.sidebar.radio(
"セクションを選択:",
("ホーム", "分析", "設定")
)
# セクションに応じたコンテンツを表示
if section == "ホーム":
st.write("これはホームセクションです。")
elif section == "分析":
st.write("ここは分析セクションです。")
elif section == "設定":
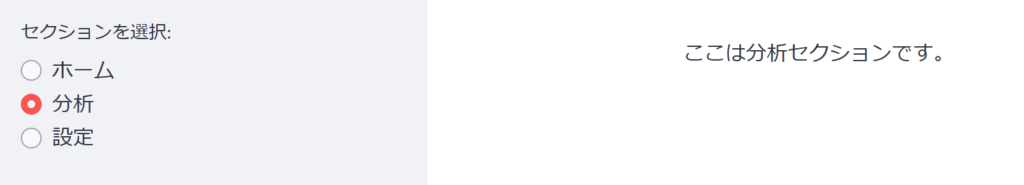
st.write("設定セクションです。")Sidebarのradioを使うことで、簡単にアプリ内で異なるセクションを切り替えることができます。

まとめ
StreamlitのSidebarは、アプリケーションのインタラクティビティと操作性を高めるための重要なツールです。簡単な要素の追加から複雑なナビゲーション構築まで、Sidebarを効果的に活用することで、ユーザーにとって使いやすいアプリケーションを提供できます。