Streamlitは、シンプルなPythonスクリプトからWebアプリケーションを構築できる便利なライブラリです。しかし、Streamlitだけではスタイリングの自由度が制限される場合があります。
そのようなときにBootstrapを利用することで、Streamlitアプリをより洗練されたデザインに仕上げることができます。
StreamlitでBootstrapを活用する方法をまとめます。
Bootstrapを使用するための準備
StreamlitでBootstrapを利用するには、以下のいずれかの方法でBootstrapのリソースをアプリに追加します。
- CDN(コンテンツ配信ネットワーク)を利用する。
- ローカルに保存したBootstrapファイルを使用する。
一般的には、CDNを利用する方法が簡単でおすすめです。
HTMLを使ってBootstrapを導入する
Streamlitでは、st.markdownやst.components.v1.htmlを使用してHTMLを直接記述できます。
これを利用してBootstrapを導入します。
サンプルコード
import streamlit as st
# BootstrapのCDNリンクを挿入
bootstrap_cdn = """
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
"""
# BootstrapをHTMLとして埋め込む
st.markdown(bootstrap_cdn, unsafe_allow_html=True)
# Streamlitアプリの内容
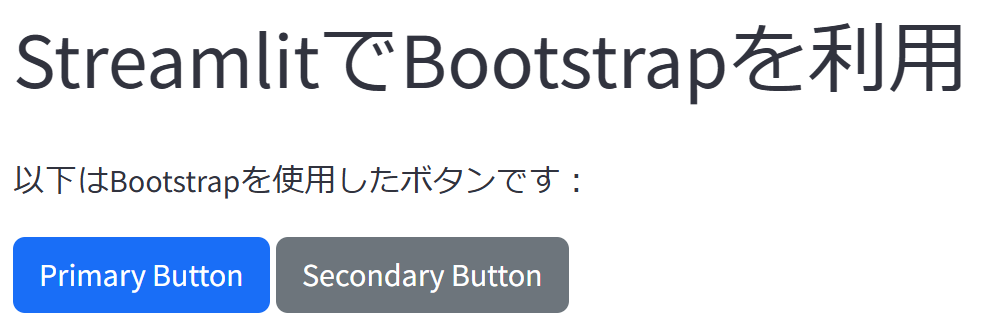
st.title("StreamlitでBootstrapを利用")
st.write("以下はBootstrapを使用したボタンです:")
# BootstrapスタイルのボタンをHTMLで追加
button_html = """
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-secondary">Secondary Button</button>
"""
st.markdown(button_html, unsafe_allow_html=True)このコードを実行すると、StreamlitアプリにBootstrapのスタイルが適用され、以下のようなボタンが表示されます。

Bootstrapコンポーネントを活用する
Bootstrapには、ボタン以外にも以下のような便利なコンポーネントがあります。
- カード
- ナビゲーションバー
- モーダルウィンドウ
- グリッドシステム
カードの例
以下は、BootstrapのカードコンポーネントをStreamlitで使用する例です。
card_html = """
<div class="card" style="width: 18rem;">
<img src="https://ninthcode.net/wp-content/uploads/2020/05/%E3%83%97%E3%83%AD%E3%83%95%E3%82%A3%E3%83%BC%E3%83%AB.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">カードタイトル</h5>
<p class="card-text">ここに説明文を記述します。</p>
<a href="#" class="btn btn-primary">詳細を見る</a>
</div>
</div>
"""
st.markdown(card_html, unsafe_allow_html=True)このコードを実行すると、以下のような画像付きのカードがアプリに表示されます。

BootstrapとStreamlitのレイアウトを組み合わせる
Streamlitには標準でレイアウト管理機能がありますが、Bootstrapのグリッドシステムを組み合わせると、さらに柔軟なレイアウトが可能です。
グリッドシステムの例
grid_html = """
<div class="container">
<div class="row">
<div class="col-md-4">列1</div>
<div class="col-md-4">列2</div>
<div class="col-md-4">列3</div>
</div>
</div>
"""
st.markdown(grid_html, unsafe_allow_html=True)このコードでは、3つのカラムを持つレイアウトを作成します。
注意点
- 安全性の考慮
unsafe_allow_html=Trueを使用する場合は、セキュリティに注意してください。不正なスクリプトが含まれていると、アプリが脆弱になる可能性があります。 - デザインの整合性
Bootstrapを使うと、Streamlitの標準スタイルと異なるデザインが混在する可能性があります。一貫性を持たせるように心がけましょう。 - リソースの読み込み速度
CDNを利用する場合、インターネット接続状況に依存するため、アプリの読み込み速度に影響する可能性があります。
まとめ
StreamlitでBootstrapを利用することで、デザイン性の高いWebアプリケーションを簡単に構築できます。CDNを利用してBootstrapを導入し、HTMLを組み合わせるだけで、ボタンやカードなどのコンポーネントを活用できます。適切に組み合わせることで、ユーザー体験を向上させるアプリを作成してみてください。