Streamlitは簡単にインタラクティブなWebアプリケーションを作成できるPythonフレームワークです。
streamlit-option-menuは、サイドバーやページナビゲーションを実現する便利なライブラリです。
このライブラリの基本的な使い方や応用例を解説します。
streamlit-option-menuとは
streamlit-option-menuは、Streamlitアプリケーションに美しいメニューを追加するためのライブラリです。
以下のような機能を提供します。
- サイドバーやトップバーにメニューを配置
- アイコンの表示
- 選択された項目に応じたコンテンツ表示
インストール
以下のコマンドでインストールできます。
pip install streamlit-option-menu基本的な使い方
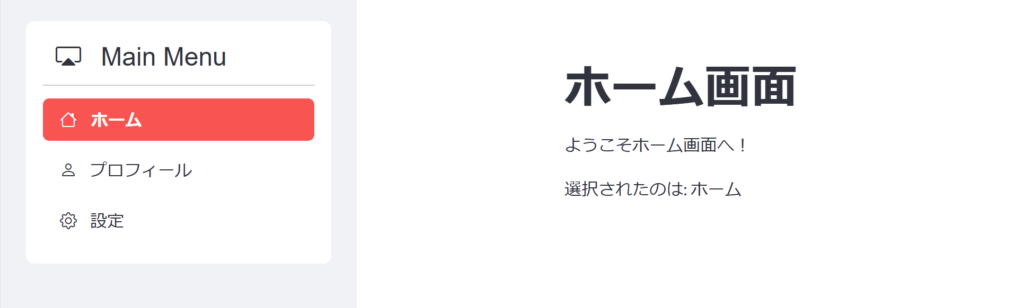
以下は、シンプルなメニューを作成する例です。
import streamlit as st
from streamlit_option_menu import option_menu
# メニューの作成
with st.sidebar:
selected = option_menu(
"Main Menu", # メニューのタイトル
["ホーム", "プロフィール", "設定"], # メニュー項目
icons=["house", "person", "gear"], # アイコン
menu_icon="cast", # メニューのアイコン
default_index=0 # デフォルトで選択される項目
)
# 選択された項目に応じたコンテンツを表示
if selected == "ホーム":
st.title("ホーム画面")
st.write("ようこそホーム画面へ!")
elif selected == "プロフィール":
st.title("プロフィール")
st.write("ここにプロフィール情報を表示します。")
elif selected == "設定":
st.title("設定")
st.write("設定画面です。")
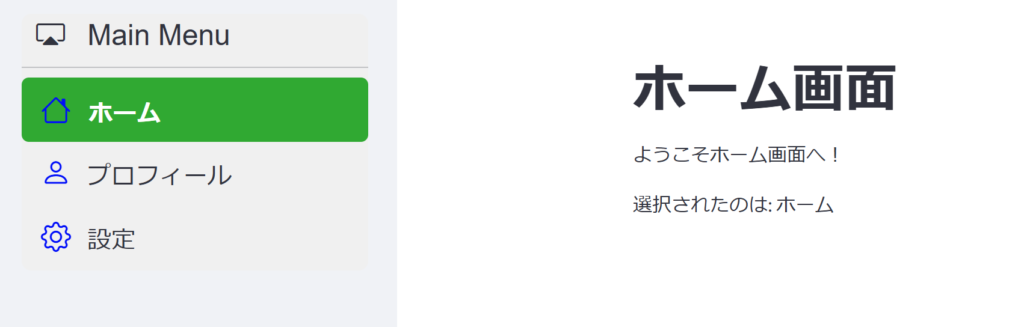
スタイルのカスタマイズ
背景色やテキスト色をカスタマイズすることも可能です。
selected = option_menu(
"Main Menu",
["ホーム", "プロフィール", "設定"],
icons=["house", "person", "gear"],
menu_icon="cast",
default_index=0,
styles={
"container": {"padding": "0!important", "background-color": "#f0f0f0"},
"icon": {"color": "blue", "font-size": "25px"},
"nav-link": {
"font-size": "20px",
"text-align": "left",
"margin": "0px",
"--hover-color": "#eee",
},
"nav-link-selected": {"background-color": "#02ab21"},
}
)
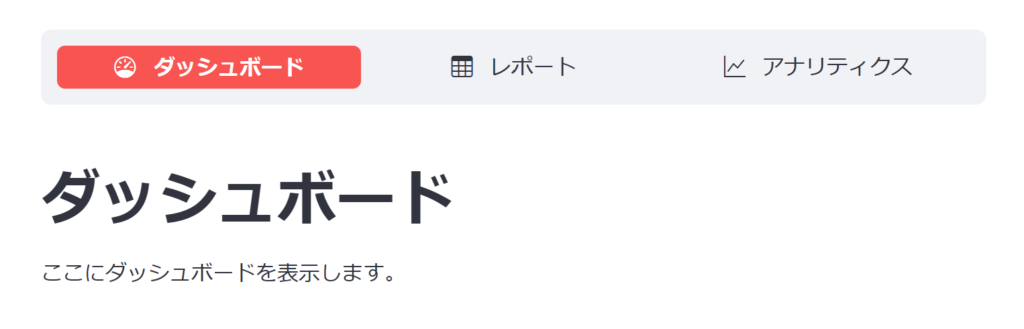
ページ分割によるアプリケーション構築
streamlit-option-menuを活用して、ページを分割したアプリケーションを構築できます。
import streamlit as st
from streamlit_option_menu import option_menu
# メインメニュー
selected = option_menu(
None, # メニュータイトルを非表示
["ダッシュボード", "レポート", "アナリティクス"],
icons=["speedometer", "table", "graph-up"],
menu_icon="cast",
default_index=0,
orientation="horizontal"
)
# 各ページのコンテンツ
if selected == "ダッシュボード":
st.title("ダッシュボード")
st.write("ここにダッシュボードを表示します。")
elif selected == "レポート":
st.title("レポート")
st.write("ここにレポートを表示します。")
elif selected == "アナリティクス":
st.title("アナリティクス")
st.write("ここにアナリティクスデータを表示します。")
まとめ
streamlit-option-menuを使うと、Streamlitアプリケーションに直感的で美しいメニューを簡単に追加できます。基本的な使い方から応用例まで紹介しましたが、さらに詳しいカスタマイズ方法は公式ドキュメントを参照してください。