Streamlitは簡単にインタラクティブなアプリケーションを構築できるフレームワークですが、フォーム(st.form)を使用することで、一度に複数の入力を送信するようなシナリオに対応できます。
この機能は、効率的でユーザー体験の向上に役立ちます。
Streamlitのフォームの基本的な使い方をまとめてみます。
フォームとは?
通常、Streamlitでは入力ウィジェット(例: st.text_input、st.selectbox)はリアルタイムでアプリケーションに反映されます。
しかし、フォームを使うと、複数の入力をグループ化し、ユーザーが「送信」ボタンを押すまで変更を反映させないようにできます。
この仕組みにより、次のような利点があります。
- 入力データの一括送信
- 無駄な再計算の削減
- より整理されたインターフェース
基本的な使い方
以下に、フォームの基本的な使い方を示します。
import streamlit as st
st.title("フォームの基本例")
# フォームの定義
with st.form(key="my_form"):
name = st.text_input("名前")
age = st.number_input("年齢", min_value=0, max_value=120, step=1)
submitted = st.form_submit_button("送信")
# フォームが送信されたときの処理
if submitted:
st.write(f"名前: {name}")
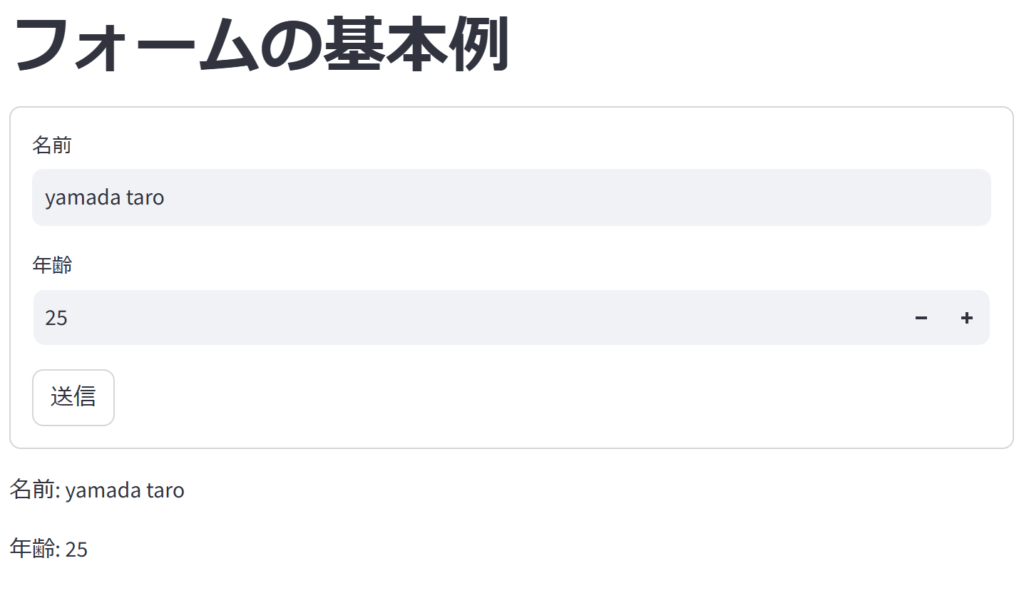
st.write(f"年齢: {age}")上記のコードを実行し、名前、年齢に入力後、送信ボタンをクリックした画面が以下のとおりです。

st.formkeyで一意の識別子を指定します。with文の中にフォームの内容を記述します。
st.form_submit_button- フォームの送信ボタンを作成します。
- ボタンが押されると
Trueを返します。
- 入力の処理
- フォーム外で
if文を使って、送信された値を取得・処理します。
- フォーム外で
実践例
複数フォームの使用
複数のフォームをアプリに追加したい場合、それぞれに異なるキーを設定します。
import streamlit as st
st.title("複数フォームの例")
# フォーム1
with st.form(key="form1"):
email = st.text_input("メールアドレス")
submitted1 = st.form_submit_button("送信")
if submitted1:
st.write(f"メールアドレス: {email}")
# フォーム2
with st.form(key="form2"):
feedback = st.text_area("フィードバック")
submitted2 = st.form_submit_button("送信")
if submitted2:
st.write(f"フィードバック: {feedback}")ファイルアップロードを含むフォーム
フォーム内にファイルアップロードウィジェットを追加することも可能です。
with st.form(key="file_form"):
uploaded_file = st.file_uploader("ファイルを選択")
submitted = st.form_submit_button("アップロード")
if submitted and uploaded_file:
st.write(f"アップロードされたファイル: {uploaded_file.name}")初期画面表示は、以下のようになります。

フォームのカスタマイズ
デフォルト値を設定
フォーム内のウィジェットにデフォルト値を設定できます。
with st.form(key="default_form"):
name = st.text_input("名前", value="山田太郎")
age = st.number_input("年齢", value=30)
submitted = st.form_submit_button("送信")
if submitted:
st.write(f"名前: {name}, 年齢: {age}")カラムを使ったレイアウト
フォーム内でカラムを使用して、入力項目を横に並べることができます。
with st.form(key="column_form"):
col1, col2 = st.columns(2)
with col1:
first_name = st.text_input("名")
with col2:
last_name = st.text_input("姓")
submitted = st.form_submit_button("送信")
if submitted:
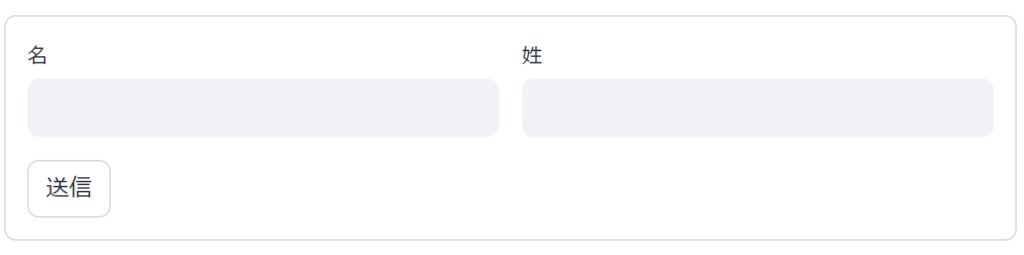
st.write(f"フルネーム: {first_name} {last_name}")初期画面表示は、以下のようになります。

注意点
- フォーム外のウィジェット
フォーム外に配置されたウィジェットは通常通りリアルタイムで更新されます。 - 状態管理
フォーム送信後の値はセッション内で保持されます。
必要に応じて状態をリセットしてください。 - ボタンの配置
st.form_submit_buttonはフォーム内に1つだけ配置することを推奨します。
アプリケーション例
以下は、アンケートアプリを作成する例です。
st.title("アンケートアプリ")
with st.form(key="survey_form"):
q1 = st.radio("Q1: このアプリをどう思いますか?", ["良い", "普通", "悪い"])
q2 = st.slider("Q2: 満足度を0–10で評価してください", 0, 10, 5)
comments = st.text_area("Q3: コメント")
submitted = st.form_submit_button("回答を送信")
if submitted:
st.write("### 回答内容")
st.write(f"Q1: {q1}")
st.write(f"Q2: {q2}")
st.write(f"Q3: {comments}")
まとめ
Streamlitのフォームは、複数の入力をまとめて処理したい場合に非常に便利です。フォームを活用することで、ユーザーの入力体験を向上させつつ、アプリの効率を高めることができます。