PowerShellでGUIアプリ(画面)が作成できるのを最近知りました。
簡単なサンプルコードをメモしておきます。
コード
# Windows Forms ライブラリのロード
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
# フォームの作成
$form = New-Object System.Windows.Forms.Form
$form.Text = 'サンプル GUI'
$form.Size = New-Object System.Drawing.Size(300,200)
# ボタンの作成
$button = New-Object System.Windows.Forms.Button
$button.Location = New-Object System.Drawing.Point(100,70)
$button.Size = New-Object System.Drawing.Size(100,30)
$button.Text = 'クリック'
# ボタンのクリックイベントハンドラー
$button.Add_Click({
[System.Windows.Forms.MessageBox]::Show('こんにちは、PowerShell GUI!')
})
# フォームにボタンを追加
$form.Controls.Add($button)
# フォームの表示
$form.ShowDialog()
このスクリプトは以下のステップで構成されています:
System.Windows.FormsとSystem.Drawingライブラリをロードします。- 新しいフォームを作成し、タイトルとサイズを設定します。
- ボタンコントロールを作成し、位置、サイズ、テキストを設定します。
- ボタンのクリックイベントに対する処理として、メッセージボックスを表示するコードを追加します。
- ボタンをフォームに追加します。
ShowDialogメソッドを呼び出してフォームを表示します。
文字化けしたので、スクリプト(.ps1)をUTF-16で作成したら直りました。
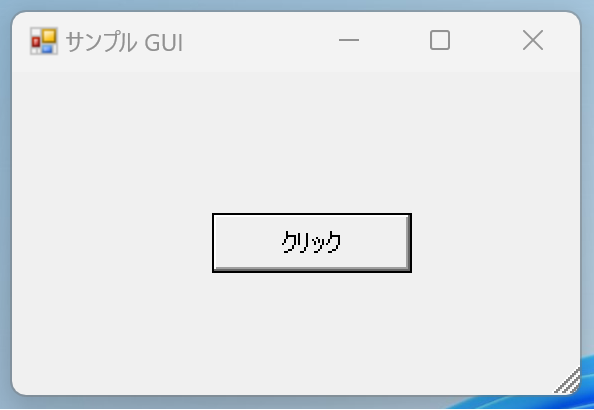
実行結果
スクリプト実行後、以下のウインドウが表示されます。

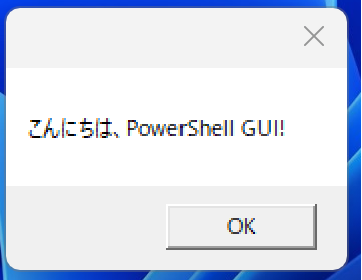
クリックするとメッセージボックスが表示されました。

簡単なものであればサクッと作れますね。




