Streamlitはデータビジュアライゼーションを簡単に行えるPythonのフレームワークです。
特に、PlotlyやAltairを利用すればインタラクティブなグラフを手軽に作成でき、データを視覚的かつ直感的に伝えることが可能です。
インタラクティブなグラフの種類とサンプルコードを簡単にまとめます。
Contents
基本的な設定
まずは、Streamlitとインタラクティブなグラフを作成するためのライブラリをインストールします。
pip install streamlit plotly altair pandasStreamlitアプリを実行するには、以下のコマンドを使用します。
streamlit run your_script.pyインタラクティブなグラフの作成
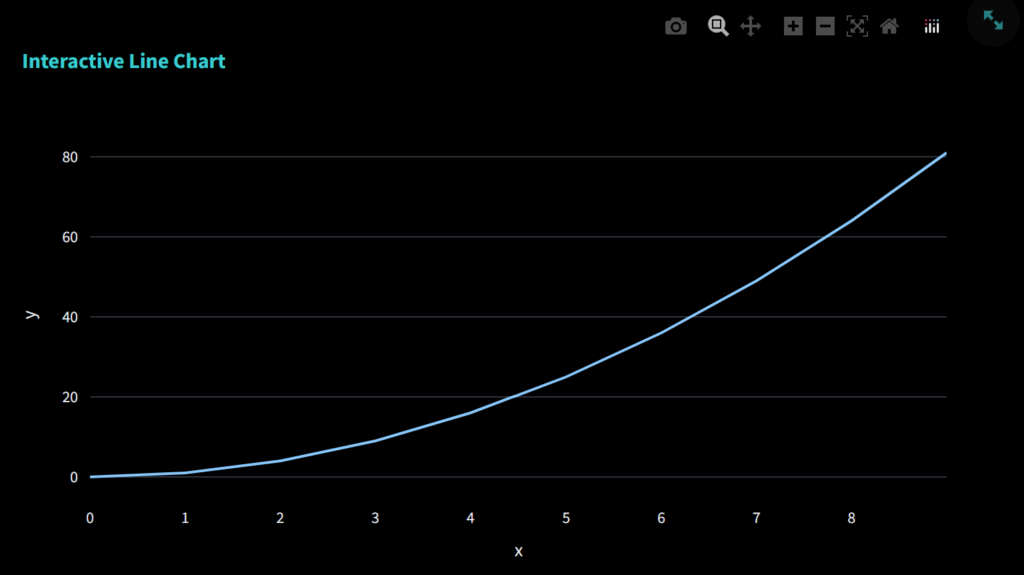
折れ線グラフ (Plotly)
Plotlyの折れ線グラフを使うと、ズームやホバー表示が可能になります。
import streamlit as st
import plotly.express as px
import pandas as pd
# データの準備
data = pd.DataFrame({
'x': range(10),
'y': [xi**2 for xi in range(10)]
})
# Plotlyで折れ線グラフを作成
fig = px.line(data, x='x', y='y', title="Interactive Line Chart")
# Streamlitで表示
st.plotly_chart(fig)

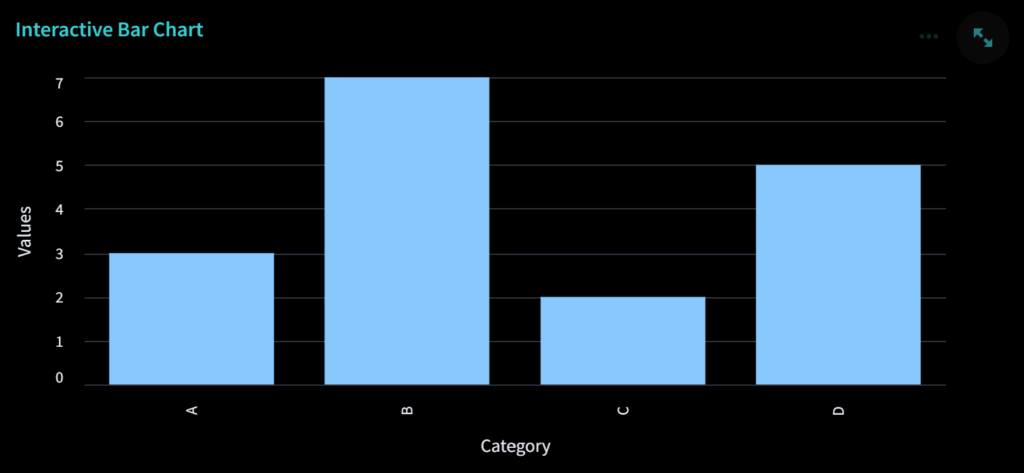
棒グラフ (Altair)
Altairを使用してカテゴリ別の棒グラフを作成すると、マウスオーバーで値を表示するなどのインタラクティブな機能が付与されます。
import streamlit as st
import altair as alt
import pandas as pd
# データの準備
data = pd.DataFrame({
'Category': ['A', 'B', 'C', 'D'],
'Values': [3, 7, 2, 5]
})
# Altairで棒グラフを作成
fig = alt.Chart(data).mark_bar().encode(
x='Category',
y='Values',
tooltip=['Category', 'Values']
).properties(title="Interactive Bar Chart")
# Streamlitで表示
st.altair_chart(fig, use_container_width=True)

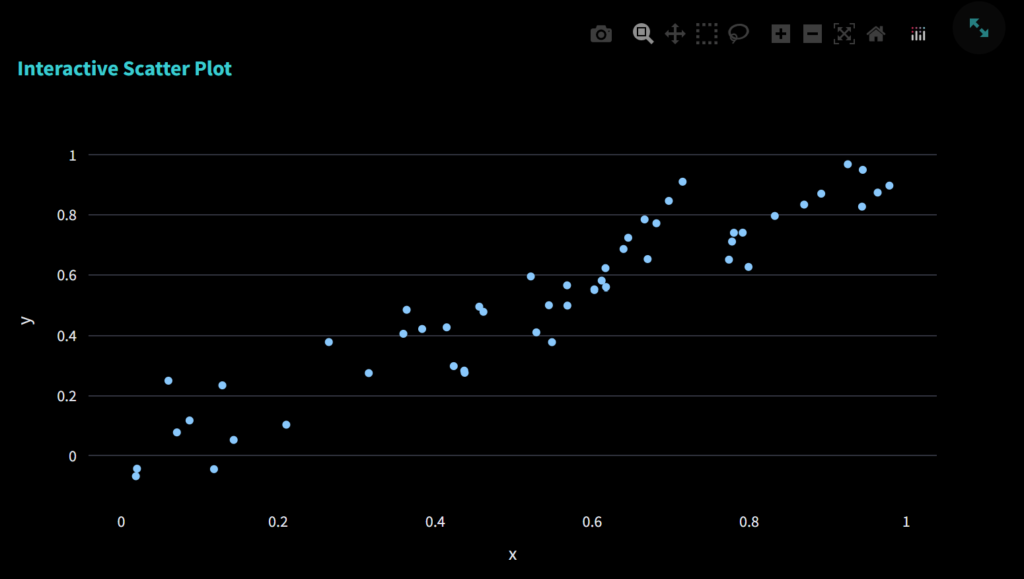
散布図 (Plotly)
散布図は、2つの変数の関係性を視覚化するのに適しています。
Plotlyの散布図はズーム、パン、ホバー時にデータの確認が可能です。
import streamlit as st
import plotly.express as px
import numpy as np
import pandas as pd
# データの準備
np.random.seed(0)
x = np.random.rand(50)
y = x + np.random.normal(0, 0.1, 50)
data = pd.DataFrame({'x': x, 'y': y})
# Plotlyで散布図を作成
fig = px.scatter(data, x='x', y='y', title="Interactive Scatter Plot")
# Streamlitで表示
st.plotly_chart(fig)

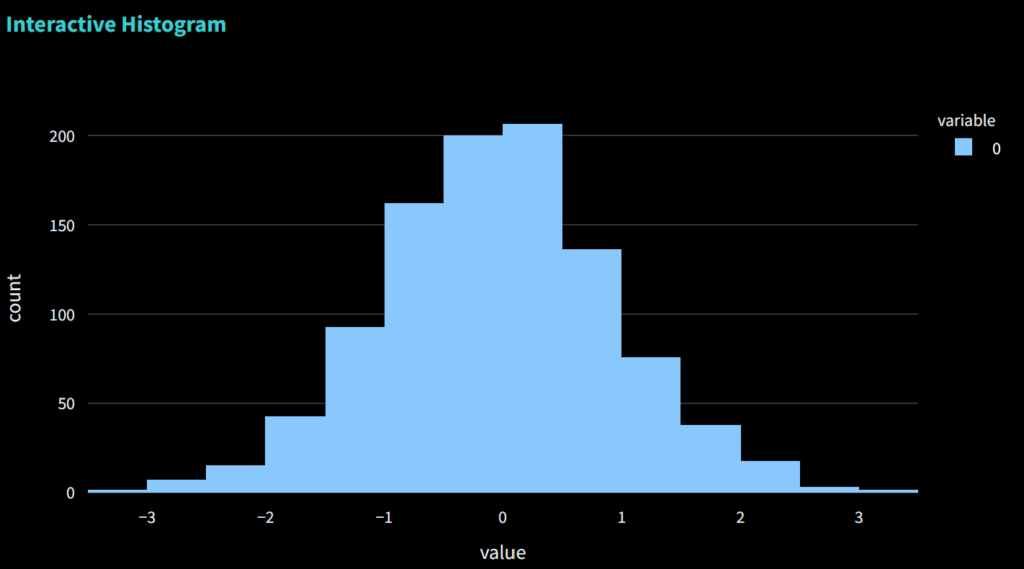
ヒストグラム (Plotly)
ヒストグラムを使用すると、データの分布をインタラクティブに観察できます。
Plotlyではビン幅を調整したり、マウスオーバーで詳細を確認できます。
import streamlit as st
import plotly.express as px
import numpy as np
# データの準備
data = np.random.randn(1000)
# Plotlyでヒストグラムを作成
fig = px.histogram(data, nbins=30, title="Interactive Histogram")
# Streamlitで表示
st.plotly_chart(fig)
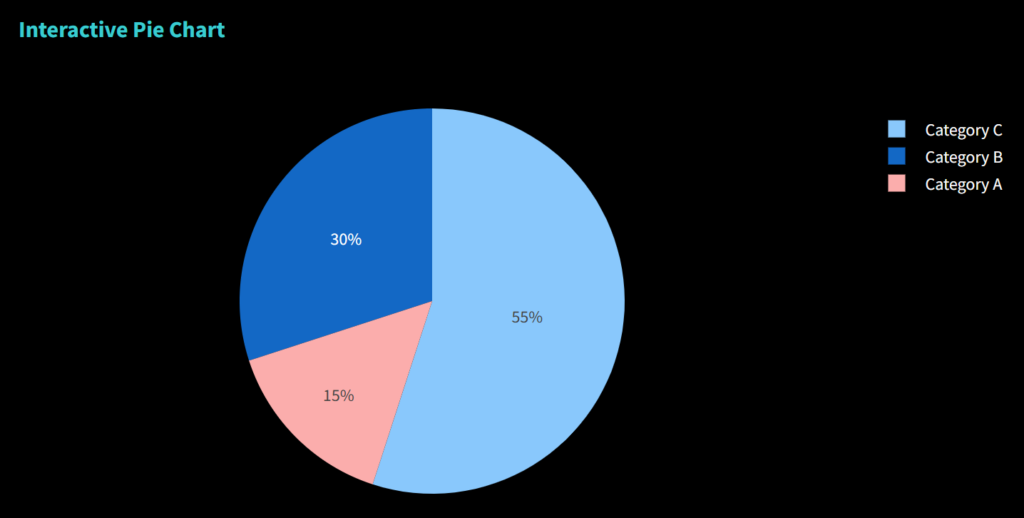
円グラフ (Plotly)
カテゴリごとの割合を視覚的に表現する際に便利な円グラフも、Plotlyを使えばインタラクティブに表示されます。
import streamlit as st
import plotly.express as px
import pandas as pd
# データの準備
labels = ['Category A', 'Category B', 'Category C']
sizes = [15, 30, 55]
data = pd.DataFrame({'labels': labels, 'sizes': sizes})
# Plotlyで円グラフを作成
fig = px.pie(data, names='labels', values='sizes', title="Interactive Pie Chart")
# Streamlitで表示
st.plotly_chart(fig)

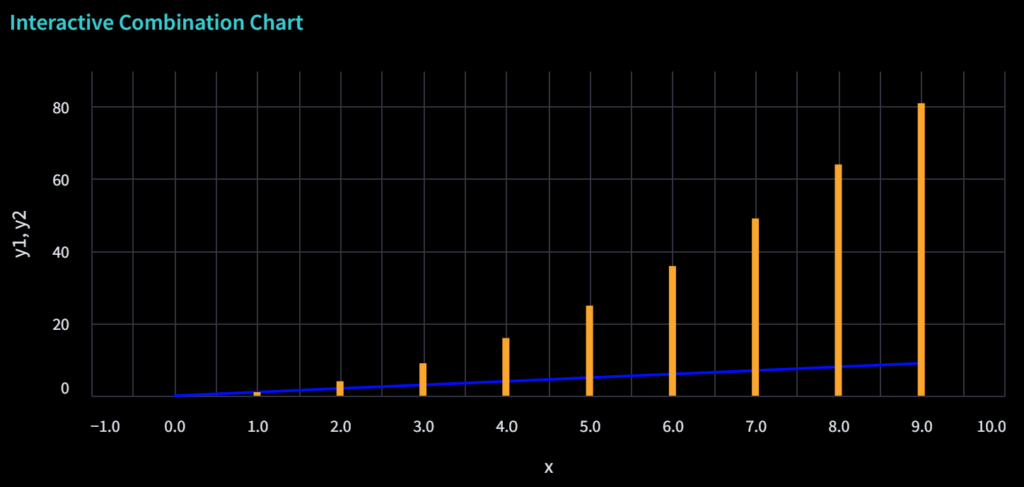
複合チャート (Altair)
Altairを使うと、複数のデータを重ねた複合グラフを作成できます。
import streamlit as st
import altair as alt
import pandas as pd
# データの準備
data = pd.DataFrame({
'x': range(10),
'y1': [xi for xi in range(10)],
'y2': [xi**2 for xi in range(10)]
})
# Altairで複合チャートを作成
line = alt.Chart(data).mark_line(color='blue').encode(
x='x',
y='y1',
tooltip=['x', 'y1']
)
bar = alt.Chart(data).mark_bar(color='orange').encode(
x='x',
y='y2',
tooltip=['x', 'y2']
)
fig = line + bar
fig = fig.properties(title="Interactive Combination Chart")
# Streamlitで表示
st.altair_chart(fig, use_container_width=True)

まとめ
インタラクティブなグラフは、データの洞察を深めるのに大変役立ちます。
Streamlitを活用することで、PlotlyやAltairを使った高度なインタラクティブなグラフが手軽に実装可能です。