Streamlitのお洒落なテーマ設定をChatGPTに10個出してもらいました。
Contents
サンプルアプリ
以下のサンプルアプリを使用して、スタイルを確認しました。
基本的なレイアウトといくつかのUIコンポーネントを含んでいます。
import streamlit as st
# アプリのタイトルと説明
st.title("Streamlit Theme Showcase")
st.write("This app demonstrates different theme styles in Streamlit.")
# サイドバー
st.sidebar.header("Sidebar")
st.sidebar.write("This is a sidebar with some options.")
st.sidebar.button("Click me!")
st.sidebar.selectbox("Choose an option:", ["Option 1", "Option 2", "Option 3"])
# メインエリア
st.header("Main Area")
st.write("Here are some interactive widgets:")
# テキスト入力
text_input = st.text_input("Enter some text:", "Hello, Streamlit!")
# スライダー
slider_value = st.slider("Slide me!", 0, 100, 50)
# チェックボックス
checkbox_value = st.checkbox("Check me!")
# ボタン
if st.button("Submit"):
st.write("Text input:", text_input)
st.write("Slider value:", slider_value)
st.write("Checkbox checked:", checkbox_value)
# データフレーム
import pandas as pd
df = pd.DataFrame({
"Column 1": [1, 2, 3, 4],
"Column 2": [10, 20, 30, 40]
})
st.write("Sample DataFrame:")
st.dataframe(df)
# グラフ
st.line_chart(df)
st.write("Change the theme in the `config.toml` file and reload this app to see the different styles.")
テーマ設定
テーマ設定は、config.tomlファイルを使って行うことができます。
各テーマ設定を~/.streamlit/config.tomlに追加して、アプリを実行するとブラウザでスタイルの確認ができます。
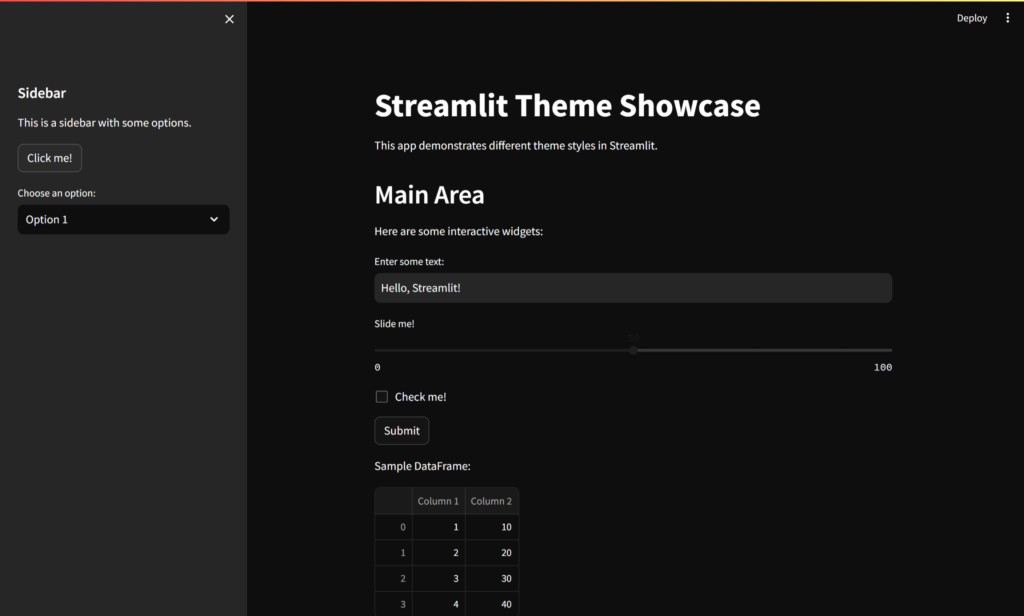
ダークモード
[theme]
primaryColor = "#1E1E1E"
backgroundColor = "#0E0E0E"
secondaryBackgroundColor = "#262626"
textColor = "#FFFFFF"
font = "sans serif"
名前のとおりダークです。
黒バックはかっこいいですよね。
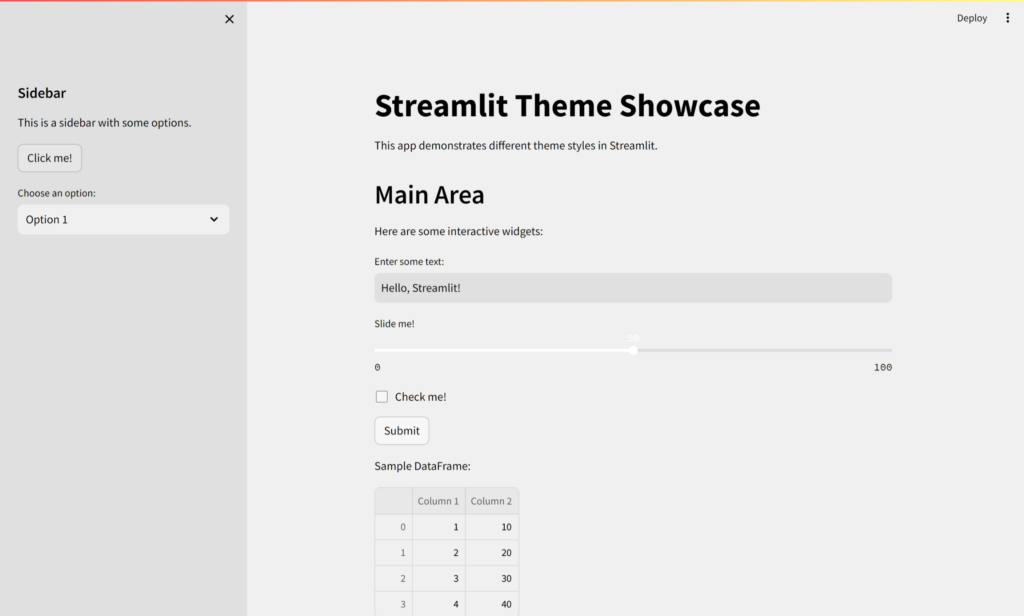
ライトモード
[theme]
primaryColor = "#FFFFFF"
backgroundColor = "#F0F0F0"
secondaryBackgroundColor = "#E0E0E0"
textColor = "#000000"
font = "sans serif"
王道な感じです。
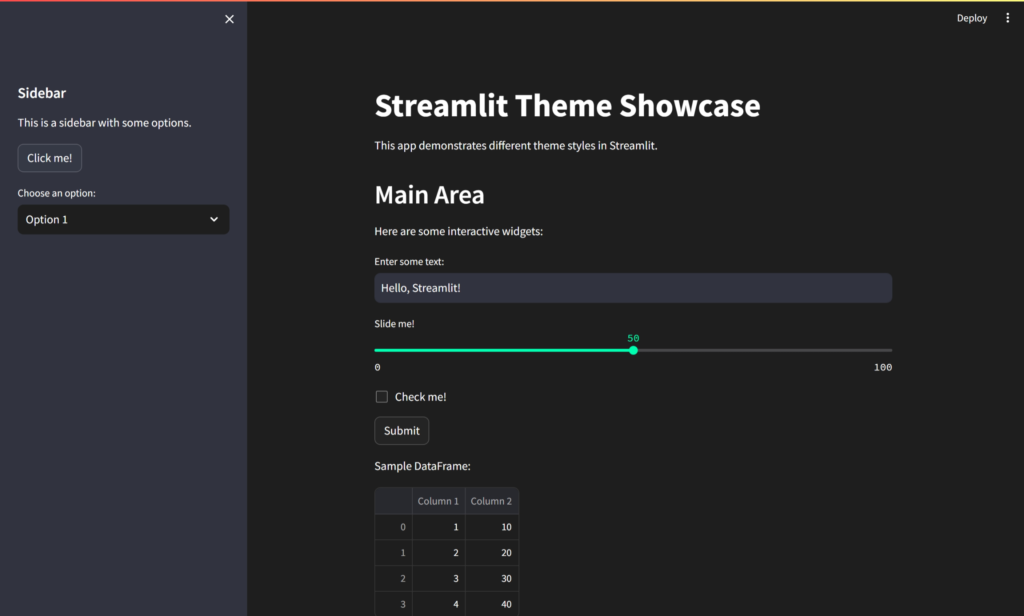
モダンスタイル
[theme]
primaryColor = "#00FFB0"
backgroundColor = "#1E1E1E"
secondaryBackgroundColor = "#31333F"
textColor = "#FFFFFF"
font = "sans serif"
このあたりは結構見かける感じしますね。
ダークモードより少し柔らかい感じです。
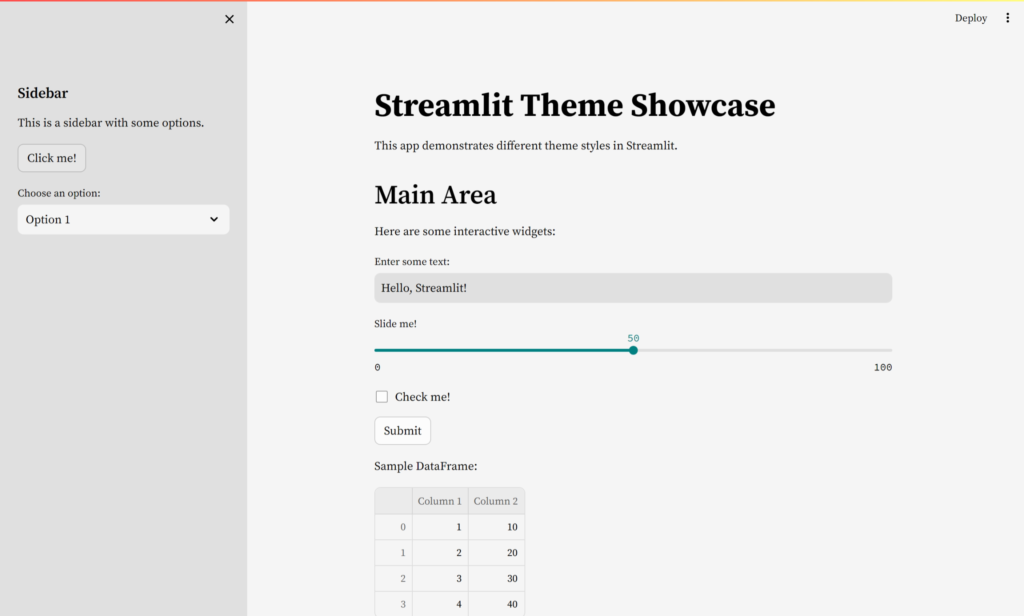
ミニマリストスタイル
[theme]
primaryColor = "#008080"
backgroundColor = "#F5F5F5"
secondaryBackgroundColor = "#E0E0E0"
textColor = "#000000"
font = "serif"
フォントがWebアプリっぽくない印象ですが、記憶に残りそうです。
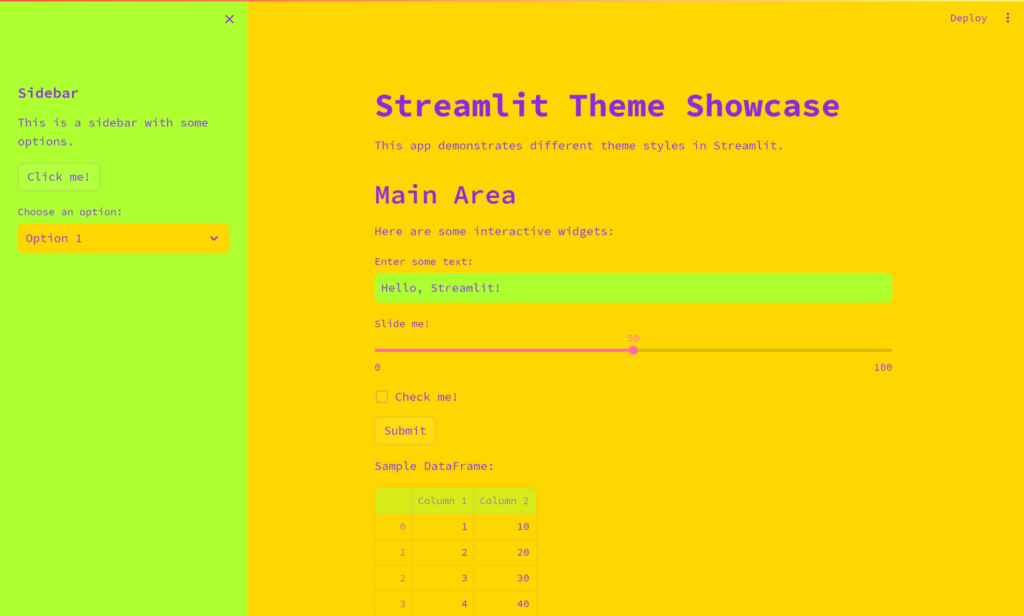
カラフルスタイル
[theme]
primaryColor = "#FF69B4"
backgroundColor = "#FFD700"
secondaryBackgroundColor = "#ADFF2F"
textColor = "#8A2BE2"
font = "monospace"
これは、ちょっとつらい・・
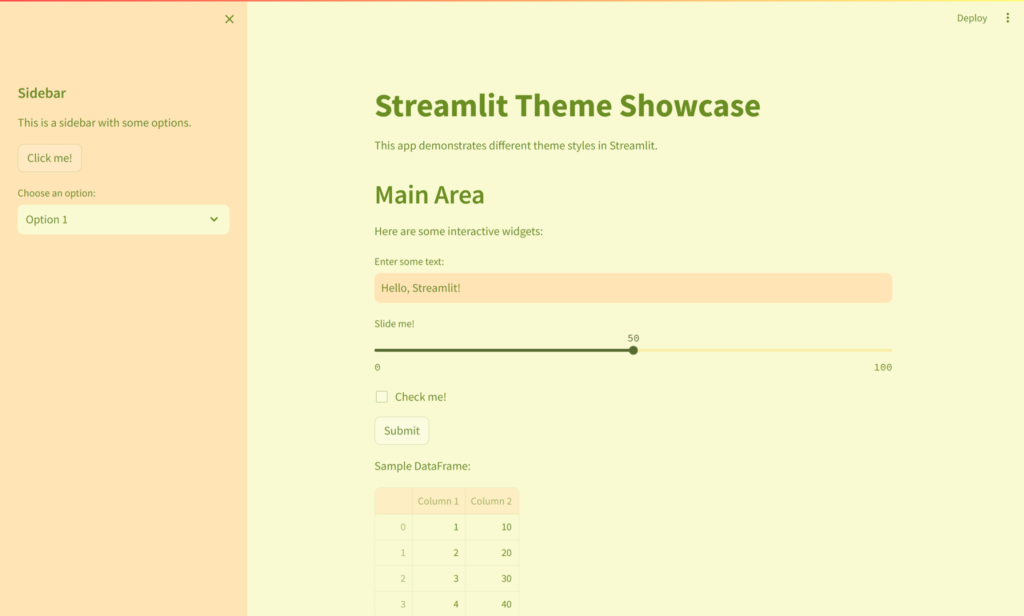
ナチュラルスタイル
[theme]
primaryColor = "#556B2F"
backgroundColor = "#FAFAD2"
secondaryBackgroundColor = "#FFE4B5"
textColor = "#6B8E23"
font = "Georgia"
「ナチュラル」はもう少し白っぽいイメージでしたが、現代っぽさがありますかね?
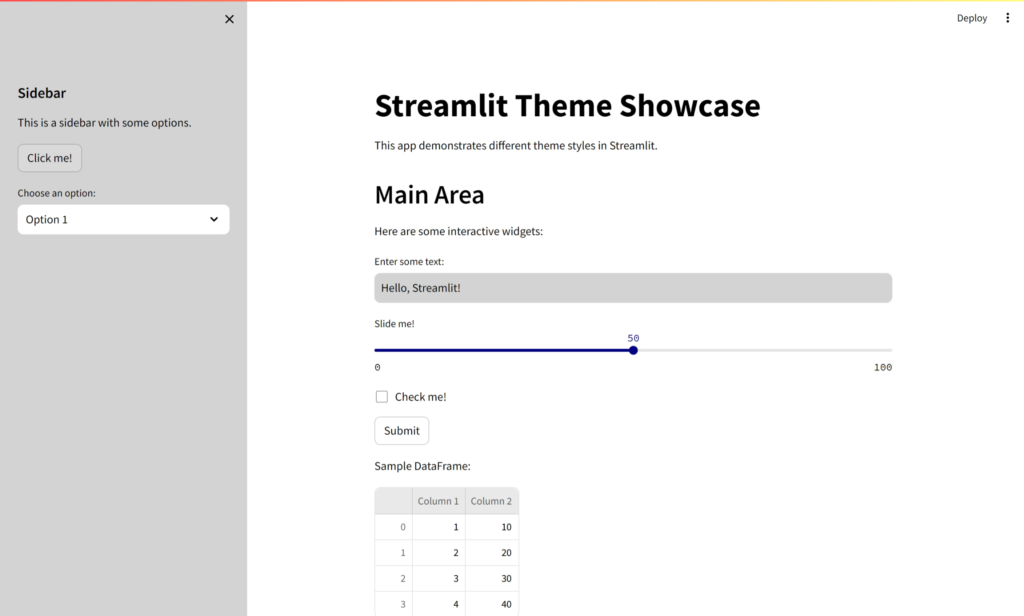
プロフェッショナルスタイル
[theme]
primaryColor = "#000080"
backgroundColor = "#FFFFFF"
secondaryBackgroundColor = "#D3D3D3"
textColor = "#000000"
font = "Helvetica"
これも王道な感じです。白バックが「ライトモード」より好みです。
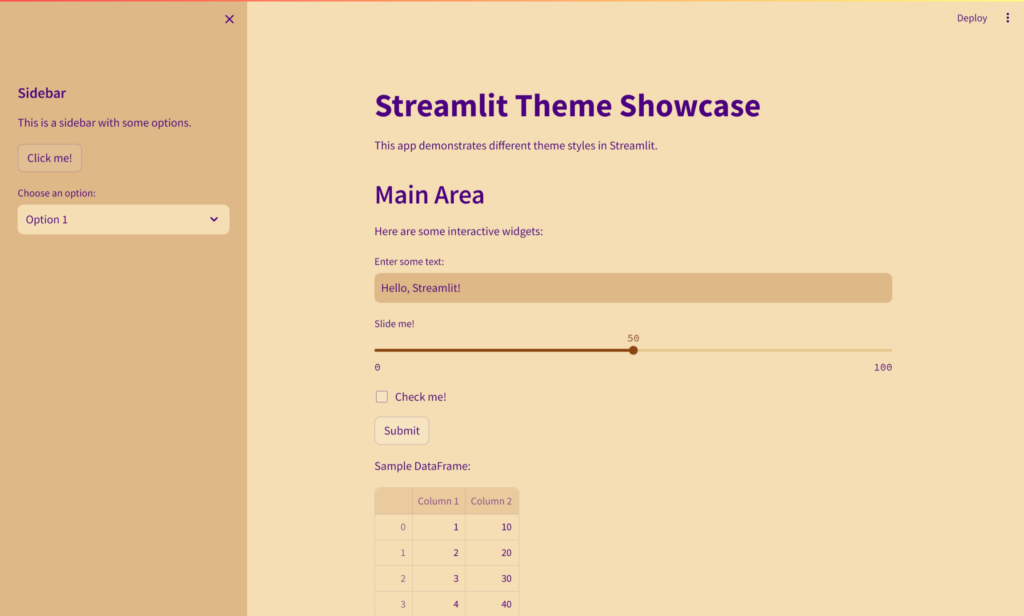
ビンテージスタイル
[theme]
primaryColor = "#8B4513"
backgroundColor = "#F5DEB3"
secondaryBackgroundColor = "#DEB887"
textColor = "#4B0082"
font = "Courier"
名前の印象のとおりな感じです。
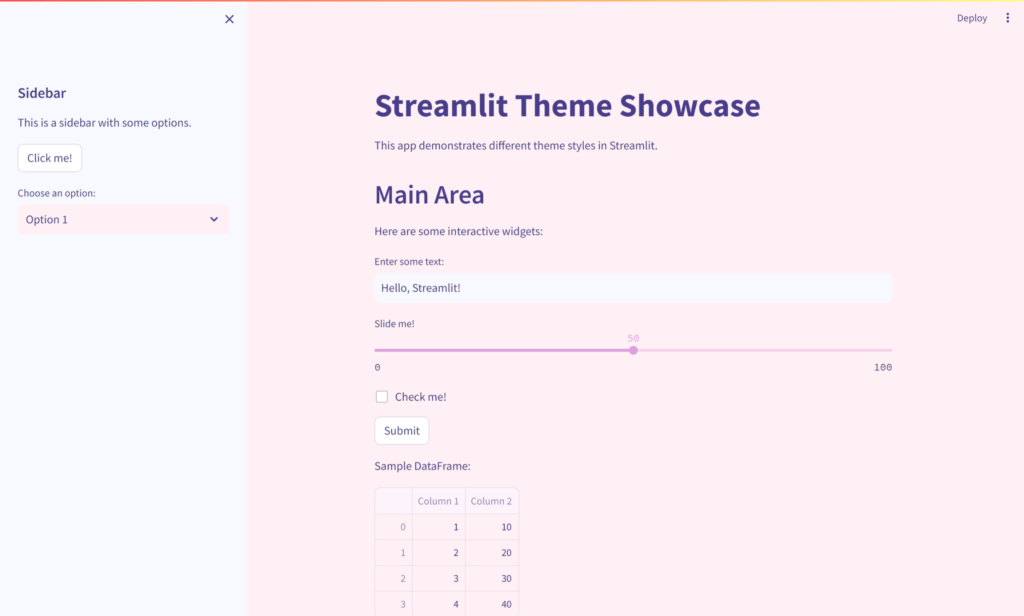
エレガントスタイル
[theme]
primaryColor = "#DDA0DD"
backgroundColor = "#FFF0F5"
secondaryBackgroundColor = "#F8F8FF"
textColor = "#483D8B"
font = "Palatino"
「エレガント」ってこんな感じなんですかね。割と好きです。
ポップとか、かわいらしい感じもします。
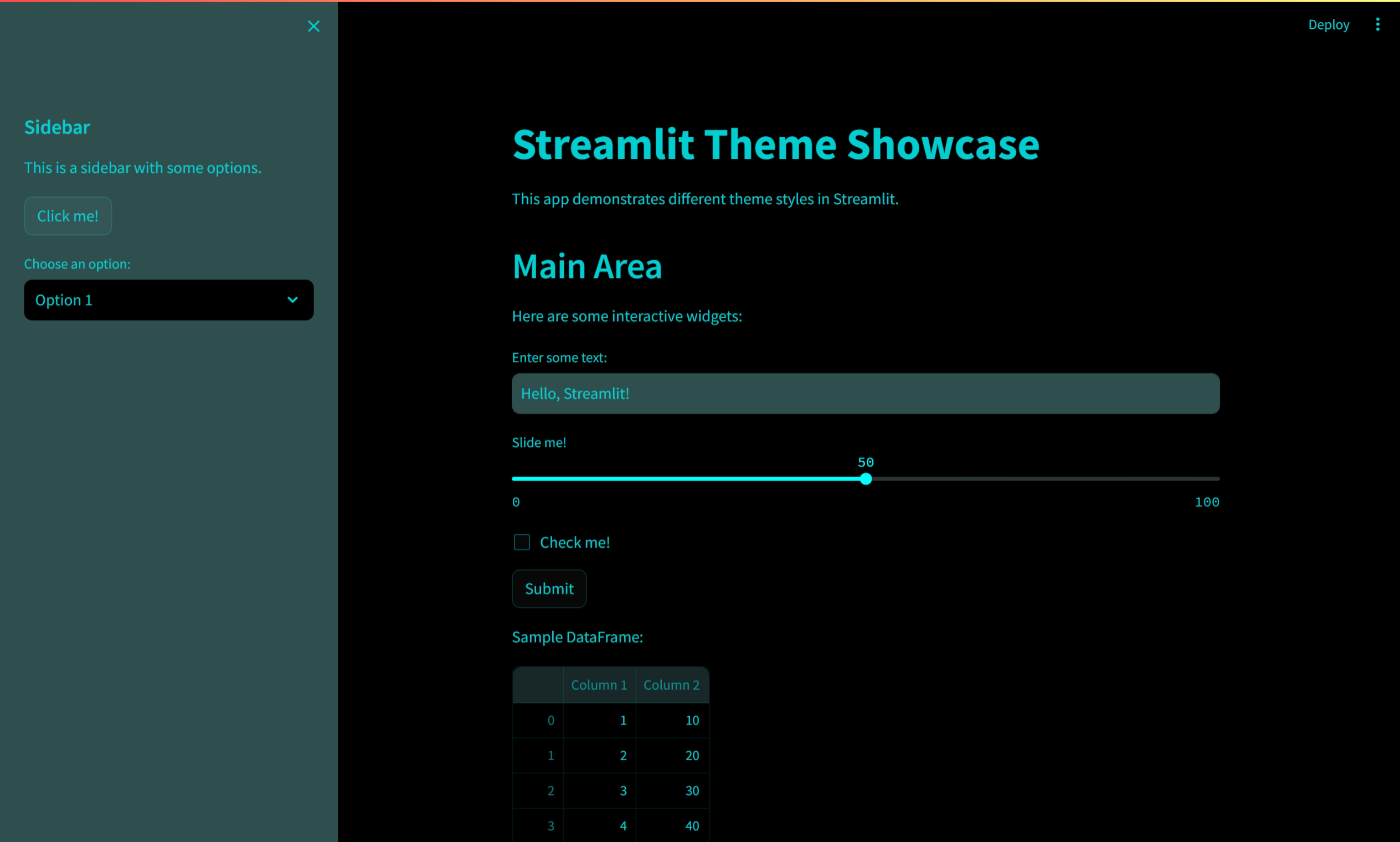
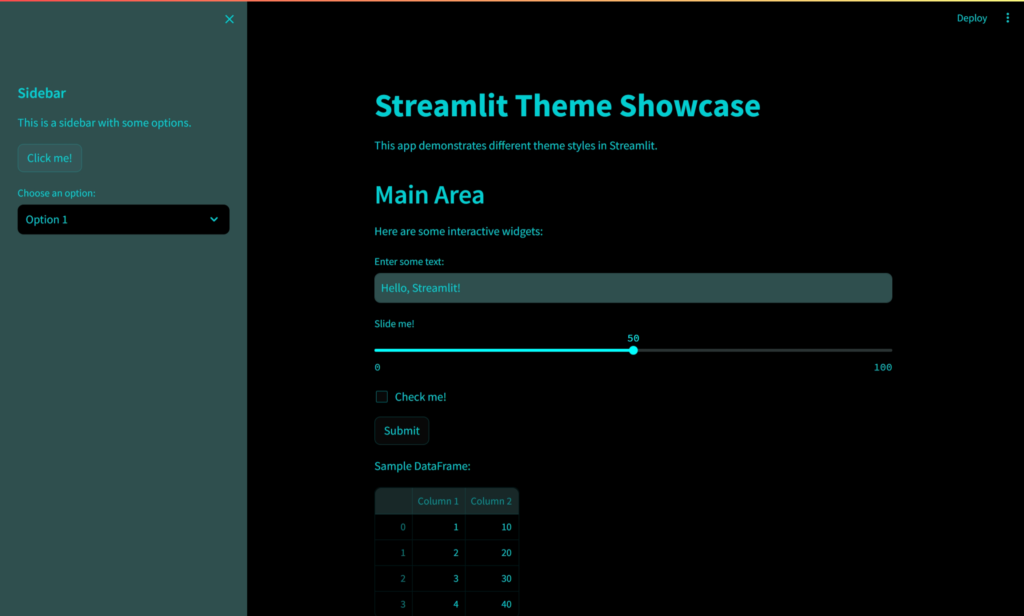
フューチャリスティックスタイル
[theme]
primaryColor = "#00FFFF"
backgroundColor = "#000000"
secondaryBackgroundColor = "#2F4F4F"
textColor = "#00CED1"
font = "Verdana"
おー、かっこいい。
未来的。
ここぞというアプリで使ってみようかな。
おわりに
ChatGPTなら、細かい変更の注文をお願いしても直してくれそうだし、便利です。