Streamlitは、インタラクティブなウェブアプリケーションを構築できるPythonのライブラリです。@st.dialogを使用すると、簡単にダイアログ(モーダルウィンドウ)を作成し、アプリケーションに組み込むことができます。
@st.dialogを利用したダイアログの実装方法を、簡単なコード例とともにまとめます。
実装例
色の選択と理由を入力するダイアログ
以下の例では、ユーザーが好きな色を選択し、その理由を入力するダイアログを実装します。
import streamlit as st
# ダイアログの定義
@st.dialog("Favorite Color")
def choose_color(color):
st.write(f"Why do you like the color {color}?")
reason = st.text_area("Tell us your reason")
if st.button("Submit"):
# セッションステートに結果を保存し、アプリを再描画
st.session_state.favorite_color = {"color": color, "reason": reason}
st.rerun()
# 初期状態で選択結果がない場合
if "favorite_color" not in st.session_state:
st.write("Choose your favorite color")
if st.button("Red"):
choose_color("Red")
if st.button("Blue"):
choose_color("Blue")
if st.button("Green"):
choose_color("Green")
# 選択済みの場合
else:
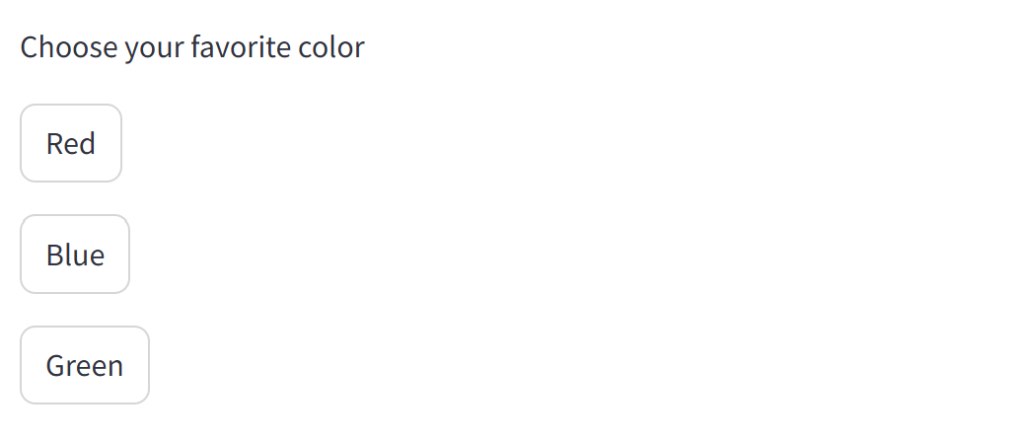
st.write(f"Your favorite color is {st.session_state.favorite_color['color']} because {st.session_state.favorite_color['reason']}")画面の初期表示は以下のとおりです。

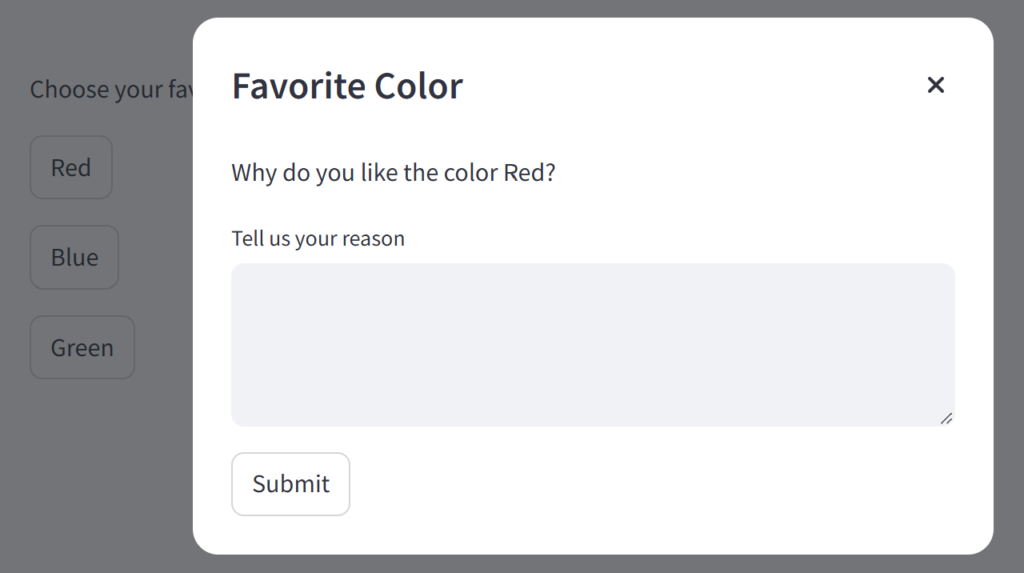
Redボタンをクリックすると、ダイアログが表示されます。

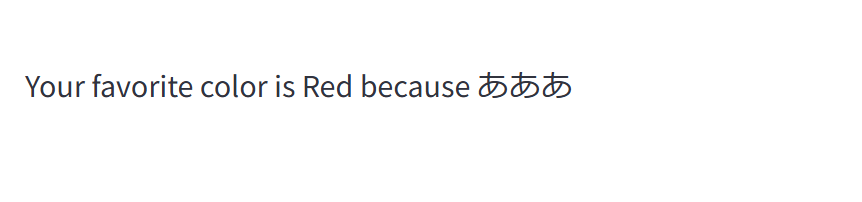
reasonに「あああ」と入力し、Submitボタンをクリックすると、ダイアログが閉じて、以下のように表示されます。

ユーザー情報入力フォーム
以下のコードは、名前と年齢を入力するフォームをダイアログで表示する例です。
import streamlit as st
@st.dialog("フォーム入力")
def form():
name = st.text_input("名前")
age = st.number_input("年齢", min_value=0, max_value=120)
if st.button("送信"):
st.session_state.form_data = {"name": name, "age": age}
st.rerun()
if "form_data" not in st.session_state:
if st.button("フォームを開く"):
form()
else:
st.write(f"名前: {st.session_state.form_data['name']}, 年齢: {st.session_state.form_data['age']}")以下のようなフォームが表示されます。

実装内容
@st.dialogの利用
@st.dialog("ダイアログのタイトル")を使用して、モーダルウィンドウを作成します。
このデコレーターを付けた関数は、ボタンや他のトリガーによって呼び出されます。
セッションステートの活用
ダイアログの入力結果を保存するために、st.session_stateを使用します。
結果を保存した後、st.rerun()を呼び出してアプリケーションを再描画します。
ダイアログのトリガー
メインのアプリケーション部分では、ボタンをクリックすることでダイアログを表示します。
この際、選択内容を引数としてダイアログ関数に渡します。
注意点
- セッションステートの管理
ポップアップの状態や結果を管理するためにst.session_stateを適切に使用してください。 st.rerunの使用
ポップアップ内で状態を更新した後、アプリケーションを再描画することで変更を反映させます。
まとめ
@st.dialogを使用すると、ユーザー入力や操作を受け付けるポップアップを簡単に実装できます。セッションステートやst.rerunを活用して、柔軟なアプリケーションを構築できます。